New release: Doks v3.0.0
— Spiritix
Breaking changes:
Inline code: We changed the inline code styles to have a gray box (like this inline code) instead of visible backticks. If you prefer the previous styles inject the following code into your site header:
<script>
document.documentElement.classList.remove("has-inline-code-block");
</script>New features:
New landing page block type "Blog": Create a post with the internal tag #landing-blog to show the latest 6 blog posts on your landing page.
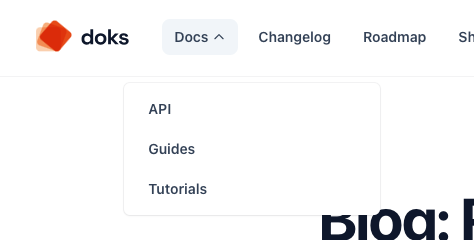
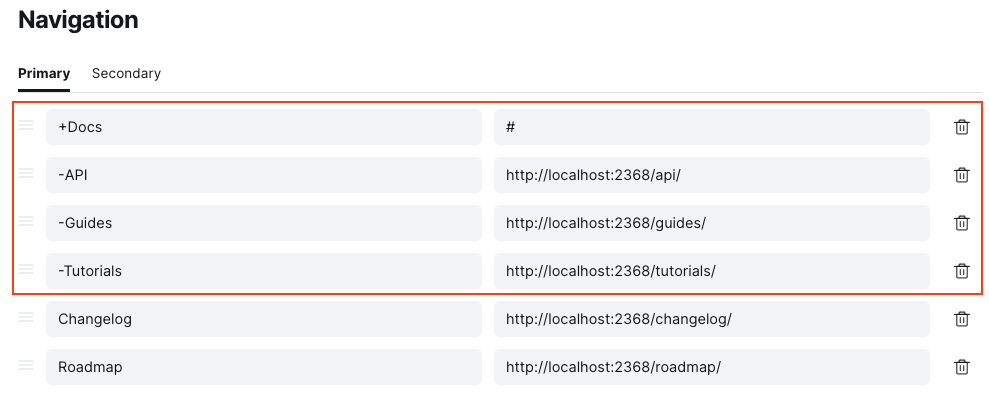
Menu dropdowns: You can now create multiple menu dropdowns for your navigation:

To create a dropdown, add + to the beginning of a navigation item (the URL for this item is ignored), then follow it with items that start with - (make sure there is no space before the + and - characters).
You can create multiple dropdowns, each dropdown can include up to 10 inner items.

New "Tags" page: We added a new minimal archive page for listing all your tags. To enable it create and publish a page with slug tags, then edit your routes config file as follows and upload it to Ghost (make sure the /tags/ page is under routes: and not collections:):
routes:
/tags/:
template: tags
data: page.tags
collections:
# ...
Collapsible Table of Contents: Add the internal tag #template-toc-collapsible to your posts to enable it. Using this option, only the first level of headings is visible by default, the second level of headings will appear when you scroll to it. Great for long posts with lots of headings.
Support for Table of Contents in narrow posts: We added Table of Contents support for narrow post type (post with the internal tag #template-narrow). Add the internal tag #template-toc to your posts to enable it.
Hide feature image: Add the internal tag #template-no-img to your posts to hide the feature image. Useful for blogs when you want the image to be visible on the listing but not on the post itself.
Remove the gray background and border from images: If you're using transparent images and don't like the gray background and border around your images, you can inject the following code to your site header to remove them:
<script>
// Remove the gray background from images
document.documentElement.classList.add("no-img-background");
// Remove the gray border from images
document.documentElement.classList.add("no-img-border");
</script>Support for multiple blog collections: You can now use the blog template on multiple collections with no problem.
Support for author bio: Add the internal tag #template-bio to your posts to show the author bio under the post content.