- Fixed a bug with the header dropdown always being highlighted
- Added missing styles for some editor cards
Changelog
New releases, improvements, and notable changes to our themes

We're excited to share the first version of our new theme, Bright, a multipurpose Ghost theme with a beautiful landing page and powerful collections for mini-courses, blogs, newsletters, help centers, and more.

See the theme in action in our live demo.
Read the full documentation.
We just released a new version v3.1.2 with bug fixes and improved compatibility with the latest Ghost version. You can access and download it from your customer portal.
- Fixed compatibility with Ghost v5.101.0
- Fixed the date display for Spanish
- Fixed the post primary tag link's width
IMPORTANT: This version contains changes needed for the latest Ghost update v5.90.0.
We just released a new version v3.1.0 with exciting new features and improvements. You can access and download it from your customer portal.
New features:
- Landing page videos: You can now add short videos in landing page blocks. Add the internal tag #landing-video, then add a video card to your post content, optionally add a thumbnail to the card and enable loops. You can adjust the video aspect ratio and position using the same tags for images (#landing-img-3-4, #landing-img-left, ...). Video embeds are not supported.
- More padding options for landing page blocks: use #landing-padding-md for medium padding, and #landing-padding-sm for smaller padding. Use #landing-no-padding-top to remove top padding, and #landing-no-padding-bottom to remove bottom padding.
- New "Brands" landing block: Add #landing-brands to your landing page post, add a product card to the content, upload the brand logo as the card image (a filter is applied to the image to make it work for both light and dark theme, a monochrome, SVG or transparent PNG is recommended), give the card a title for SEO, and optionally enable the card button to make it clickable. Repeat the process for all the brands, and make sure there is no empty space between the cards.
To replicate the same style as our demo, remove the post title with #landing-no-title and reduce the padding with #landing-padding-md

- New option "System" for the "Default color scheme" theme setting: This will make the color scheme match the user’s OS/browser settings, unless they explicitly change it.
- Added support for WhatsApp social icon
- Added support for Dribbble social icon
Improvements:
- Improved Javascript loading time
Fixes:
- Navigation links starting with
#are no longer highlighted when visiting the homepage - Fixed wrong font family on some Ghost cards (Button, Product, NFT, and Header)
Breaking changes:
Inline code: We changed the inline code styles to have a gray box (like this inline code) instead of visible backticks. If you prefer the previous styles inject the following code into your site header:
<script>
document.documentElement.classList.remove("has-inline-code-block");
</script>New features:
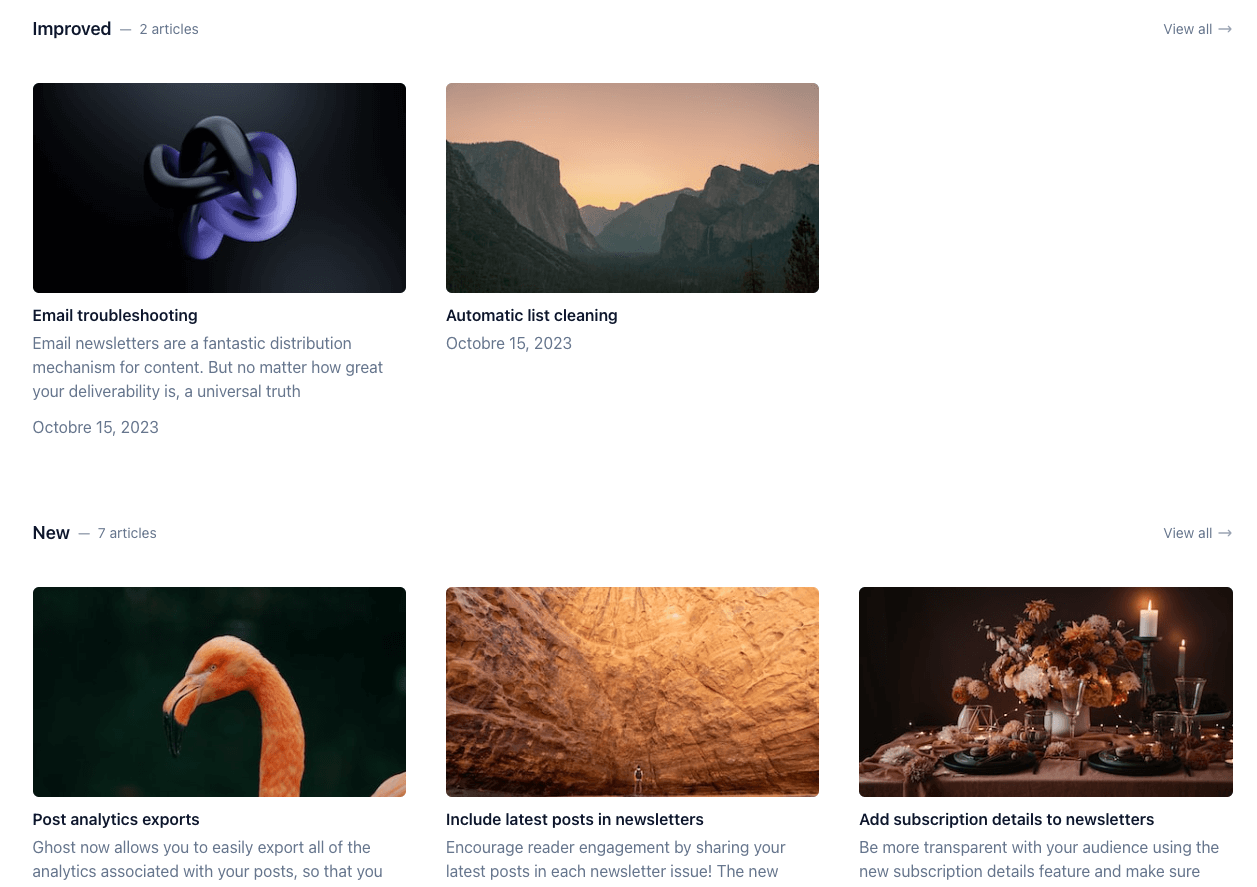
New landing page block type "Blog": Create a post with the internal tag #landing-blog to show the latest 6 blog posts on your landing page.
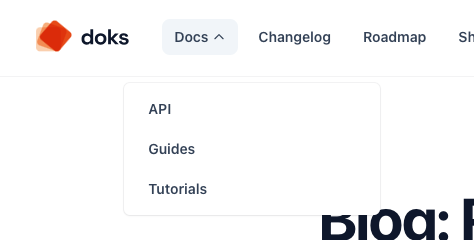
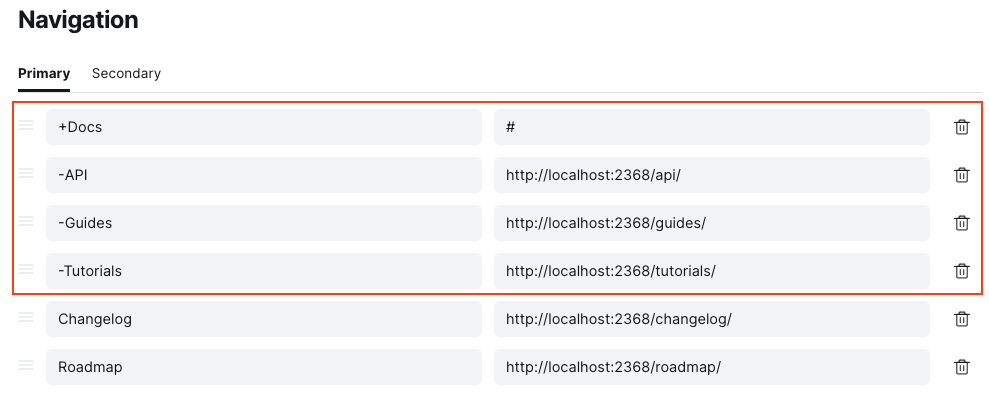
Menu dropdowns: You can now create multiple menu dropdowns for your navigation:

To create a dropdown, add + to the beginning of a navigation item (the URL for this item is ignored), then follow it with items that start with - (make sure there is no space before the + and - characters).
You can create multiple dropdowns, each dropdown can include up to 10 inner items.

New "Tags" page: We added a new minimal archive page for listing all your tags. To enable it create and publish a page with slug tags, then edit your routes config file as follows and upload it to Ghost (make sure the /tags/ page is under routes: and not collections:):
routes:
/tags/:
template: tags
data: page.tags
collections:
# ...
Collapsible Table of Contents: Add the internal tag #template-toc-collapsible to your posts to enable it. Using this option, only the first level of headings is visible by default, the second level of headings will appear when you scroll to it. Great for long posts with lots of headings.
Support for Table of Contents in narrow posts: We added Table of Contents support for narrow post type (post with the internal tag #template-narrow). Add the internal tag #template-toc to your posts to enable it.
Hide feature image: Add the internal tag #template-no-img to your posts to hide the feature image. Useful for blogs when you want the image to be visible on the listing but not on the post itself.
Remove the gray background and border from images: If you're using transparent images and don't like the gray background and border around your images, you can inject the following code to your site header to remove them:
<script>
// Remove the gray background from images
document.documentElement.classList.add("no-img-background");
// Remove the gray border from images
document.documentElement.classList.add("no-img-border");
</script>Support for multiple blog collections: You can now use the blog template on multiple collections with no problem.
Support for author bio: Add the internal tag #template-bio to your posts to show the author bio under the post content.
Fixed an issue with native italic fonts loading
Added missing generated CSS classes for posts (post_class)
- Added support for Mastodon
- Added support for TikTok
- Added a new blog template "Directory" (list posts grouped by tag): add the internal tag #blog-directory to the blog page, then add the normal tags you want to feature.

Landing page animations didn't work on some mobile browsers on iOS. This patch version fixes this issue.
We just released an update v2.2.0 with the following improvements:
Roadmap date:
- The roadmap posts will now show the "published at" date and author by default.
- On the roadmap page, the cards will not show the date by default. To enable the date, add the internal tag #roadmap-published-at (or #template-published-at) to the roadmap page.
Support for 4:3 image ratio:
- To enable this ratio on the a landing page block add the tag #landing-img-4-3 to each post.
- To enable this ratio on the blog posts add the tag #template-img-4-3 to each post.
- To enable this ratio on the blog page (its own feature image) add the tag #template-img-4-3 to the page.
- To enable this ratio on the blog page cards add the tag #template-cards-img-4-3 to the page.
Disable the image blur effect:
To disable the image blur effect copy the small script bellow and add it to Settings > Code injection > Site Header (note that the images will be hidden until they finish loading)
<!-- Disable image blur -->
<script>document.documentElement.classList.add('no-img-blur');</script>You can now use "Last updated at" date in blog posts instead of "Published at" date.
To enable it on a blog post, add the internal tag #template-updated-at to the post.
If you like to enable it on the blog list page, add #blog-updated-at or #template-updated-at to the blog page.
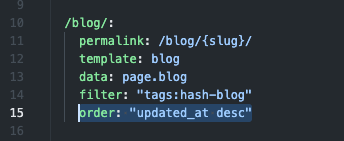
At this point, the cards will show the updated at date but they will be out of order (because they're ordered by published at date), we need to tell Ghost to order the blog collection by updated at date, this requires a small change to the routes file.
Download your current routes file from Settings > Labs > Routes and add order: "updated_at desc" to the blog collection, finally, upload your updated routes file to Ghost.

This version contains a patch that fixes a small issue in blog grid layout.
We just released a new version v2.0.0 with exciting new features and tons of improvements.
You can access and download it for free from your Lemon Squeezy customer portal.
IMPORTANT:
- Download your currently active theme as a backup and name it doks-backup.zip
- Before uploading the new zip file, make sure it is named doks.zip just like the first time you uploaded it (not doks_01.zip, not doks_copy.zip, ...), otherwise Ghost will consider it a new theme and will reset the theme settings to default.
- This version requires Ghost v5.54.1 or later (it's already supported if you're hosting on Ghost(pro))
- If you made changes directly to the theme’s source code, remember to reproduce them on this new version.
- If you're using a language other than English or French, make sure to translate the new labels.
What's included in this version?
Breaking changes
- We removed social media links (Github, Discord, and LinkedIn) from the theme settings and added another way to configure them. Please see the Social media links section in our doc.
New features
- New Roadmap template (Demo)
- New theme setting “Default color scheme”. Choose your website's default color scheme.
- New theme setting “Gray scale”. Choose different shades of gray and change the general tone of your website. (Try it on the demo by clicking on Customize)
- New theme setting “Max navigation items”
- Collapsible doc sections (Demo)
- New blog template with images
- New blog grid layout (Demo)
- Animations on the landing page (Demo)
- Added internal linking between landing page blocks
- New blog post layout "Narrow"
- New blog post layout with table of contents
- Support of comments on doc pages
- Added support for Linkedin, Instagram, Youtube, Telegram, X
Improvements
- Optimized assets and images loading
- Added dark/light theme toggle to the footer
- Added tags to Changelog
- Added support for the beta editor (Note: Ghost is still actively working on this editor, if you find any issues please report back)
Fixes
- Small images are now centered in content
- Newsletter form is now hidden when membership is disabled
- Empty paragraphs in content used to be ignored, now they're not
- Code injection didn't work before for pages used as data in routes.yaml
- The dark sidebar used to be too dark on light mode, now it's a little bit lighter.
- Added missing post content CTA translations and improved styles
- All external links in content open in a new tab now
- Full-width cards now take the full width of the page
If you like our theme, please consider adding your website to our showcase and leaving feedback/testimonials :)
Until the next update :)
Enjoy.
We're excited to share the first version of our documentation theme Doks, a premium Ghost theme specially designed to create beautiful and modern documentation, knowledge bases, and help centers.

See the theme in action in our live demo.
Read the full documentation.