Theme customization
Custom settings
You can customize the theme using the custom settings found in Settings > Design
Dark theme logo:
If your normal logo doesn't look good on dark mode, you can upload a new one using this settings. This logo will only be displayed on dark mode. Please make sure both the light mode logo and the dark mode logo have the same size.
Dark theme accent color:
If your site's accent color doesn't look good on dark mode, you can adjust it using this settings. This new color will only be used on dark mode. Black (#000000) is a placeholder and is ignored.
Default color scheme:
Choose your website's default color scheme: Light or Dark.
Gray scale (since v2.0.0):
Choose different shades of gray and change the general tone of your website (cool, warm, neutral)
Body font:
By default the theme uses fonts available on your system. You can use this settings to choose a different body font from a predefined list of font families. Fonts are loaded from Google fonts, if you have privacy concerns please keep using the default system fonts.
Headings font:
You can use this settings to choose a different headings font from a predefined list of font families. Fonts are loaded from Google fonts, if you have privacy concerns please keep using the default system fonts.
Docs sidebar style:
Use this settings to change how the documentation sidebar looks like: Neutral (Light gray), Transparent, or Dark.
Max navigation items (since v1.1.0):
The number of visible navigation items on large screens (1440px or larger), the rest is added to a dropdown. For medium screens (less than 1440px) the number of visible navigation items is always reduced to 5. This setting may also affect the number of visible social media links on the header which is sometimes reduced to 4 depending on the screen size.
If you have multiple navigation items with unusually long labels, leave the safer default setting.
Email signup title:
Change the signup title text that's displayed on the site footer.
Email signup description:
Change the signup description text that's displayed on the site footer (you can add <br> to the text to force a new line).
Logo aspect ratio:
Specify your logo's dimension in the format width:height (e.g 152:58). This is used as enhancement to avoid content shifting on the navigation bar on page load.
Github url (removed in v2.0.0, see Social media section bellow):
Add your Github URL. Leave empty to disable.
Discord url (removed in v2.0.0, see Social media section bellow):
Add your Discord URL. Leave empty to disable.
Linkedin url (removed in v2.0.0, see Social media section bellow):
Add your LinkedIn URL. Leave empty to disable.
Social media links
Starting from v2.0.0, we removed social media links from the theme settings. Ghost has a limit of 15 theme settings, so we had to come up with an easy no-code way of adding those links.
As an example, let's start by configuring Discord.
Open Ghost admin and go to Tags > Internal Tags, then click on "New tag". Name the tag #social-discord, the slug should be set automatically to hash-social-discord, all social media tags should start with #social- (e.g. #social-youtube, #social-telegram, ...).
Next, expand the "Meta data" section and add your Discord URL to the "Canonical URL" field.
Finally, add this tag to any public page to activate it (e.g. Contact or About page).
Repeat the process for all your social media links. We support Github, Discord, LinkedIn, Youtube, Telegram, Instagram, Mastodon, TikTok, and X. Facebook and Twitter (bird icon) are already supported natively by Ghost and are found in Settings > General > Social accounts.
Menu dropdowns
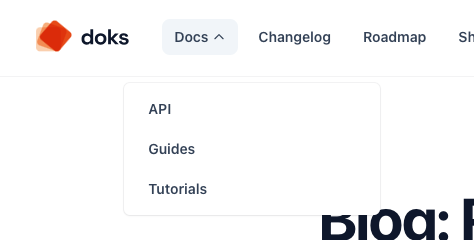
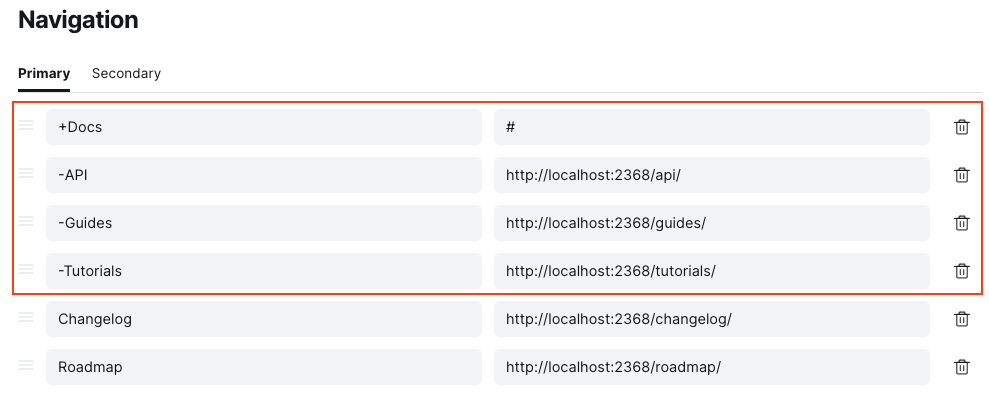
Since version 3.0.0 you can create multiple menu dropdowns for your primary navigation:

To create a dropdown, add + to the beginning of a navigation item (the URL for this item is ignored), then follow it with items that start with - (make sure there is no space before the + and - characters).
You can create multiple dropdowns, each dropdown can include up to 10 inner items.

Translations
The theme comes with English and French translations. The translation files are stored in the locales folder inside the theme ZIP file.
If you need to translate the theme into a different language you have to create the corresponding translation file. Start by duplicating the default file locales/en.json, then rename it with a valid language code (e.g. locales/es.json for Spanish). Then go through each line and translate the right-hand sentences to the new language.
Theme development
If you want to extend the theme even further, the theme comes with a developer-friendly setup based on multiple Gulp tasks.
First, you'll need Node installed globally. Then, follow the official guide on how to install Ghost locally.
After Ghost is installed, make sure to copy the theme folder to <ghost>/content/themes, you can then start using the following commands:
Install dependencies
From the theme's root directory, run the following command to install dependencies:
npm installStart development server
The following command starts a development server with Livereload enabled
npm run devCompile CSS
We use PostCSS and TailwindCSS (v3) to manage our CSS. All CSS files in /assets/css/ and imported in /assets/css/main.css, will be compiled to /assets/built/main.min.css automatically, in addition to any TailwindCSS utility class used in .hbs or .js files.
npm run cssCompile Javascript
Javascript files in /assets/js/ will be compiled to /assets/built/main.min.js automatically.
npm run jsBuild all assets
To compile all assets, run the following command:
npm run buildTest theme
To test the theme compatibility using Gscan, run the following command:
npm run testCreate ZIP file
The zip Gulp task packages the theme files into dist/<theme-name>.zip, which you can then upload to your site.
npm run zip