Configure the showcase page
Create the showcase page
Open Ghost admin, then go to pages and create a new page. Give the page a title (e.g. Showcase).
Next, open the page settings and change the page URL (slug) to showcase. You can optionally add a feature image and an excerpt.
Finally, publish the page.
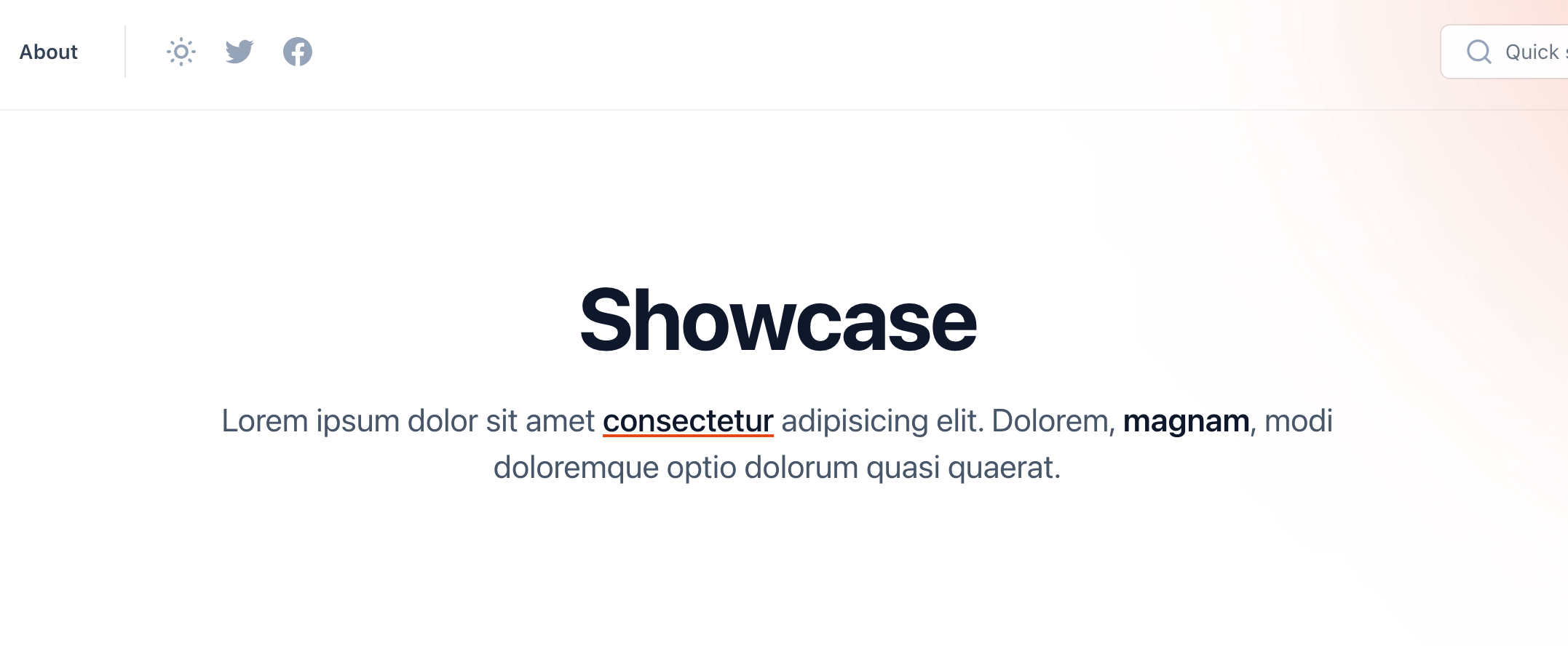
If you'd like the page description to have links, bold or italic text, remove the excerpt completely and add the text directly to the page content, then add your links and styles.
After saving the changes you should see the links and text styles on the page description:

Create the showcase posts
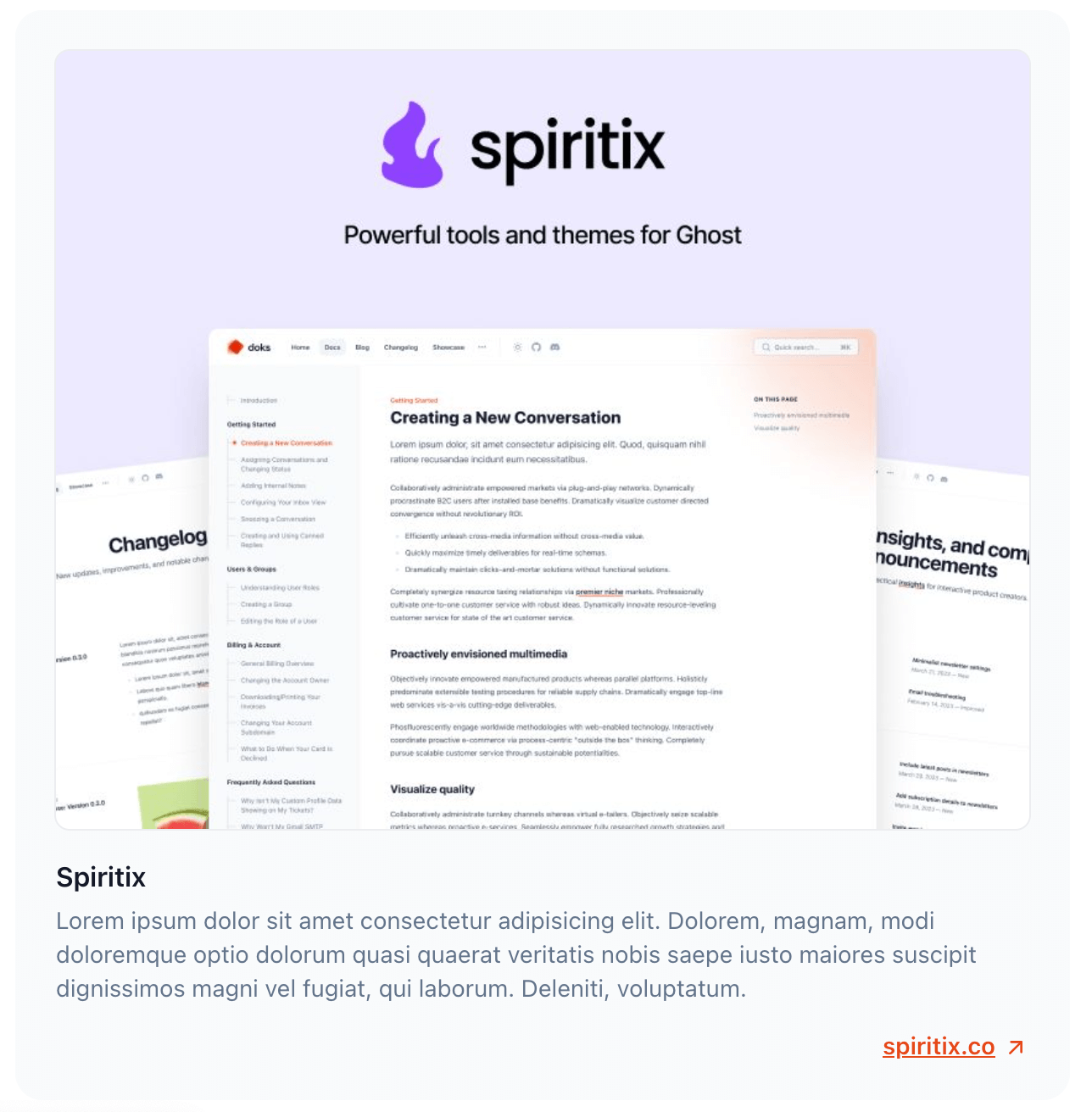
The final step is to start filing the showcase page with posts.
Open Ghost admin, then go to posts and create a new post. Give it a title and fill in the content as you normally would.
Next, we need to mark this post as part of the showcase collection, to do that open the post settings and add the internal tag #showcase to the post (internal tags must start with #).
The posts will appear in reverse chronological order (newest first).
You can also show an external link on a showcase post, to do that open the post settings and add the internal tag #showcase-url-https://example.com to the post. For example, to show an external link to spiritix.co we need to add the tag #showcase-url-https://spiritix.co