Landing page
The Bright theme comes with a landing page template fully managed from the Ghost admin UI. We make the setup as easy as possible and remove the need for any coding.
Managing the page sections
Collection
Each section is represented by a post that has the internal tag #landing-col (internal tags must start with #).
Order
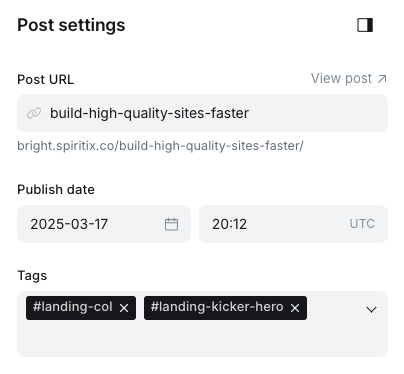
The landing page sections will be displayed in chronological order (oldest first). You can adjust the order by simply changing the "Publish date" on the post settings.
Limit
By default, you can display up to 100 sections. However, the more sections you add, the slower the page will load. For optimal performance, we recommend keeping it under 30 sections.
Section types
Hero section
The hero section simply corresponds to the first and oldest post that has the internal tag #landing-col.
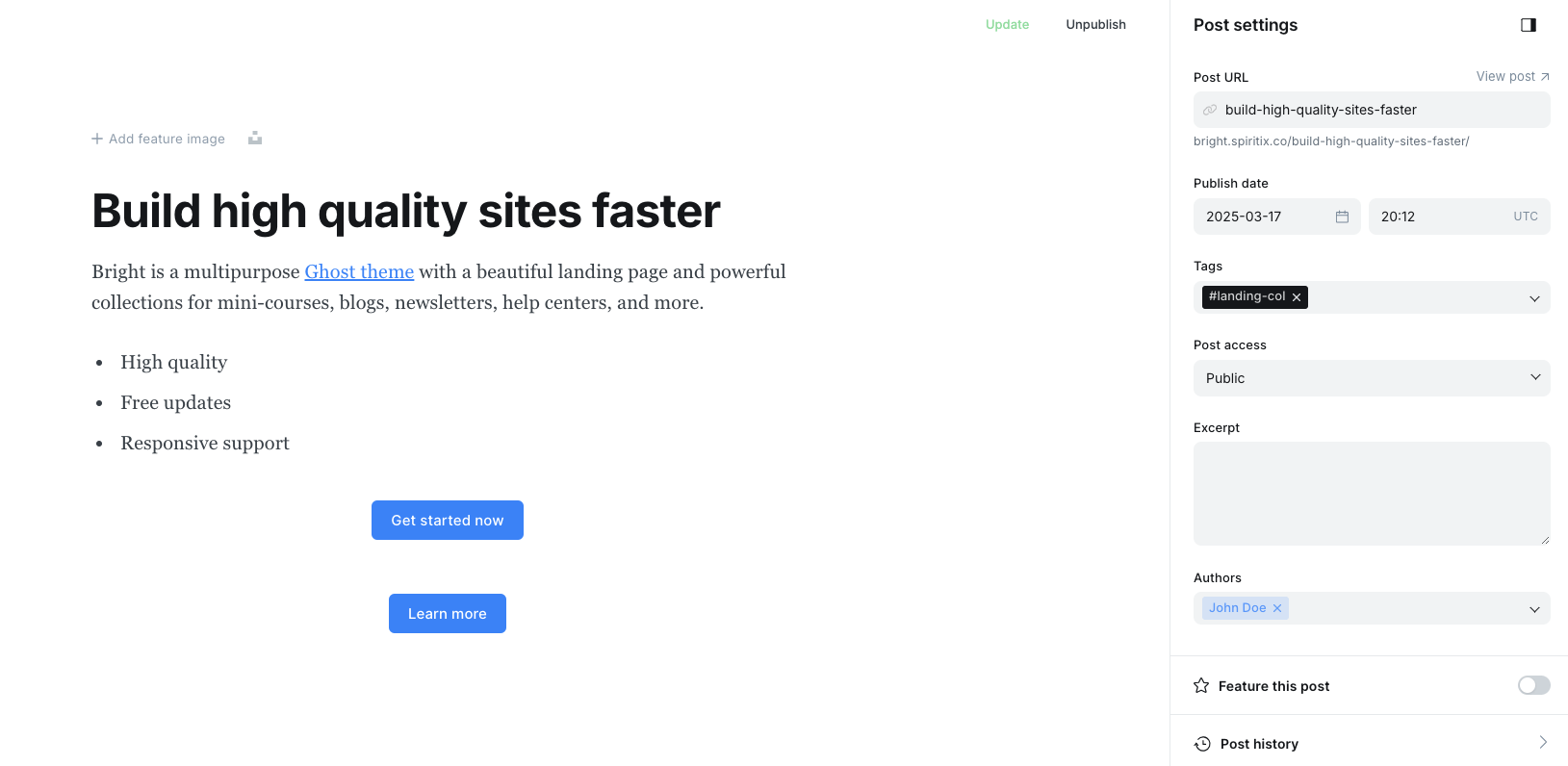
Open Ghost admin and start by creating a new post, give it a catchy title, then add the tag #landing-col in the post settings.
Add some text to the post content, keep it short ensuring it stays within one paragraph at most. You may incorporate links and various text styles as needed.
You can also add a short list after the previous paragraph, this list will be displayed as a horizontal checklist, use it to show high-level features for example. We recommend keeping the list short similar to our demo, 3 items maximum with two to three short words each.
Additionally, you can add up to two buttons, the first one will be the primary CTA with an accent background, and the second one will be the secondary CTA. Make sure there is no empty space between the two buttons.
The final content should look like the following:

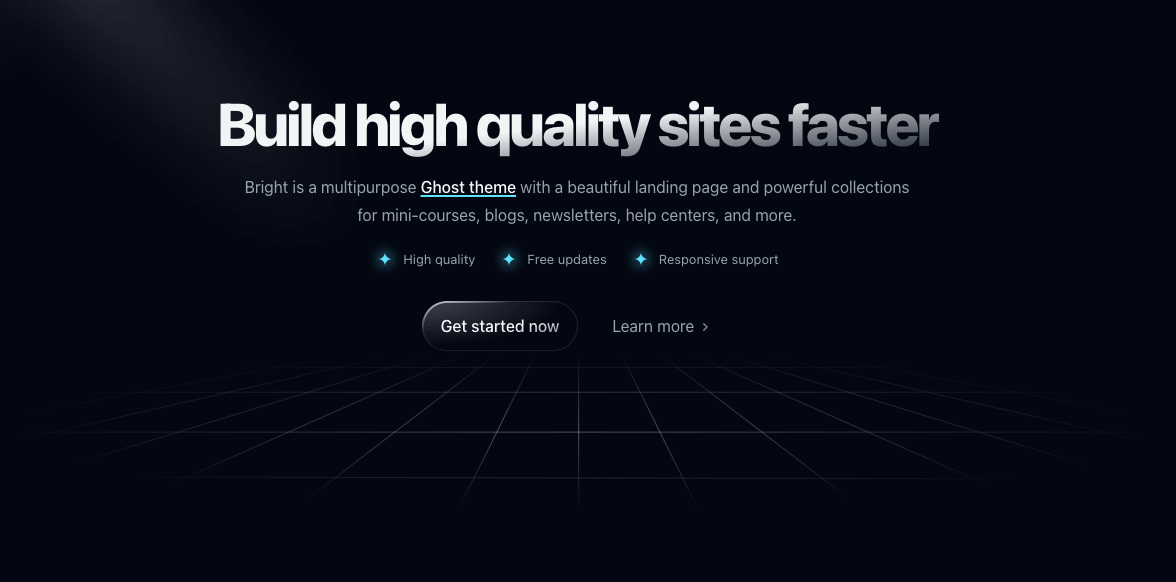
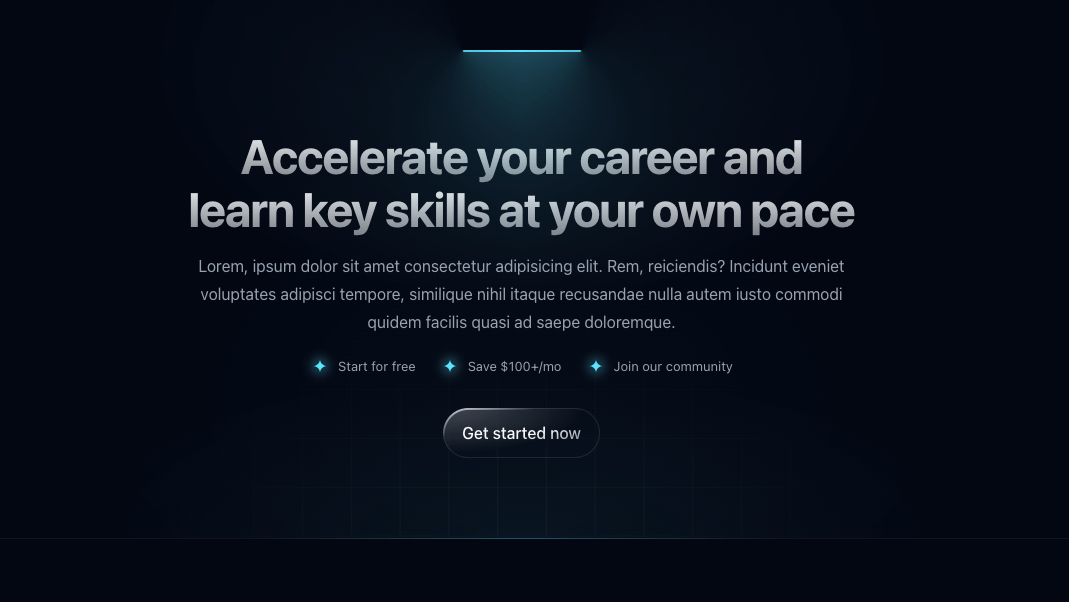
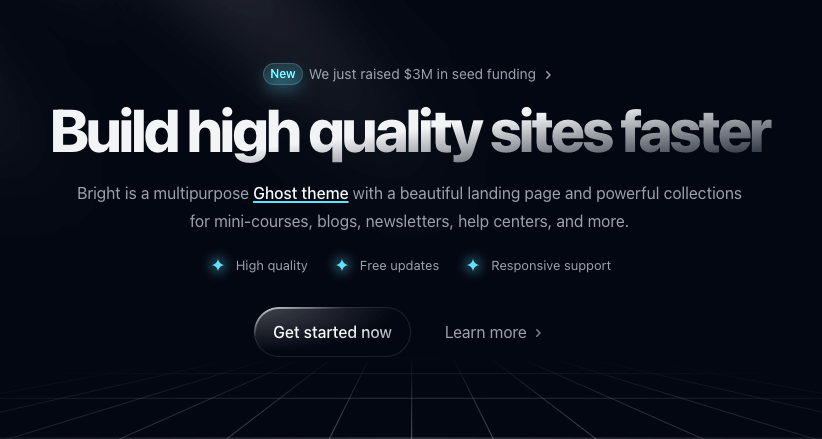
Finally, publish the post (make sure to publish on the web only, no emails). The result should look like this:

Media section
The media sections are sections that can display a featured image or a video in addition to the title, short text, checklist, and CTAs.
Start by creating a new post, give it a title, and then add the internal tag #landing-col in the post settings.
Similarly to the hero section, you can add some text to the post content, a short list, and up to two CTA buttons.
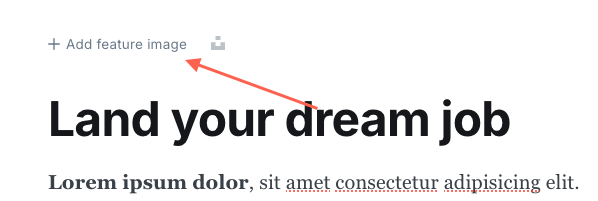
Next, you can upload a feature image by clicking "+ Add feature image" or clicking the Unsplash icon:

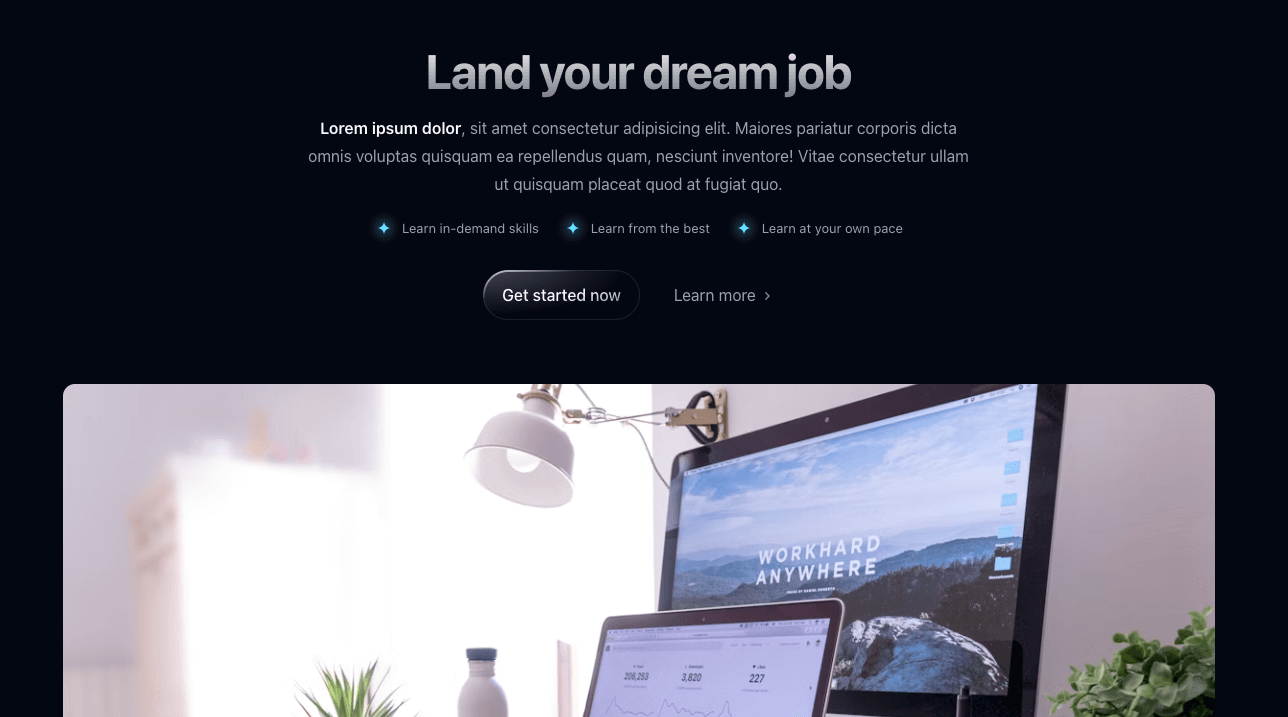
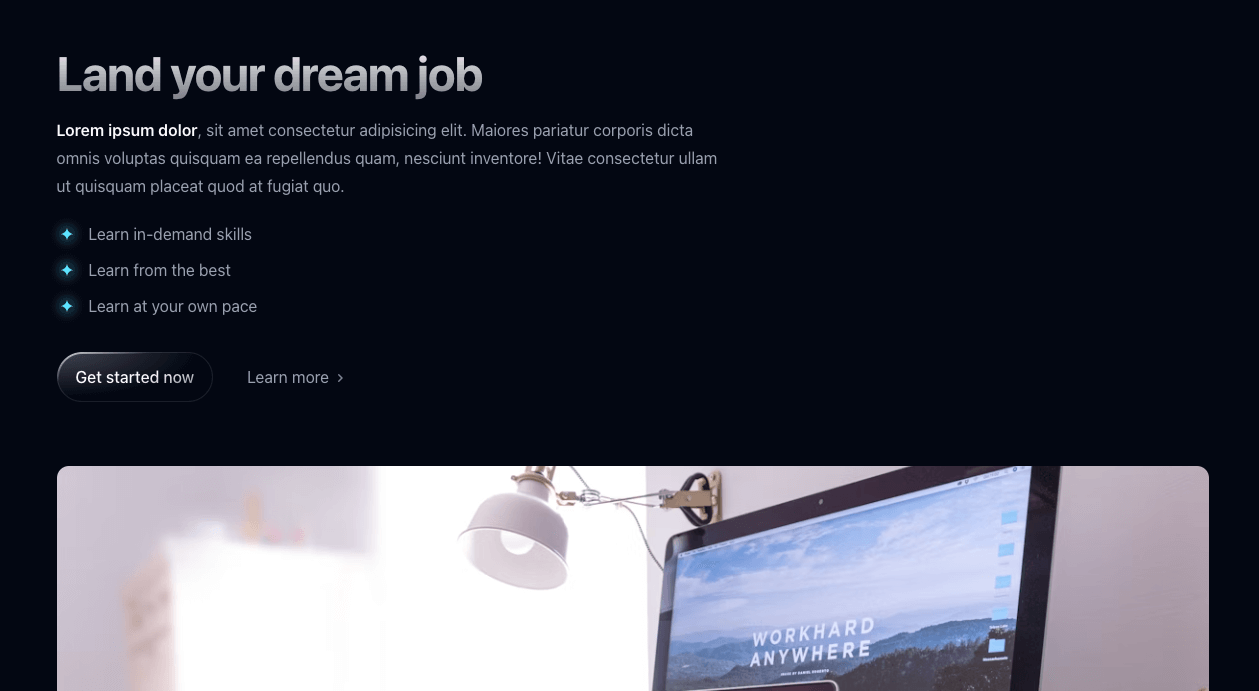
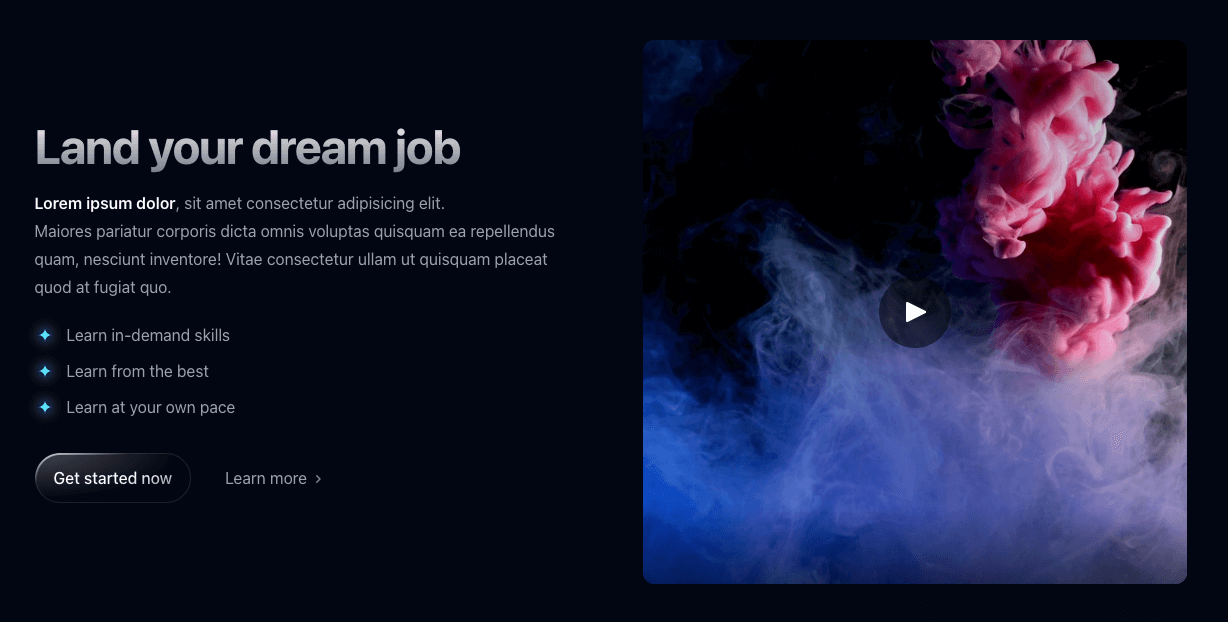
After publishing the post, you should see a similar result:

By default, the section text is centered and the image is displayed under the content.
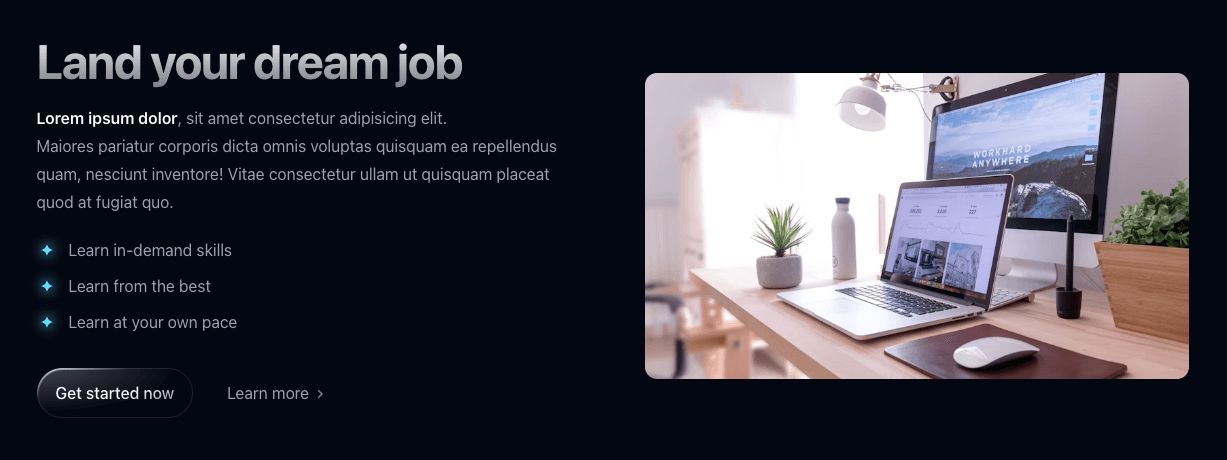
You can add the internal tag #landing-txt-start to align the content to the left (in this case the checklist will be displayed vertically):

To push the feature image to the right side, add the internal tag #landing-media-end to the post:

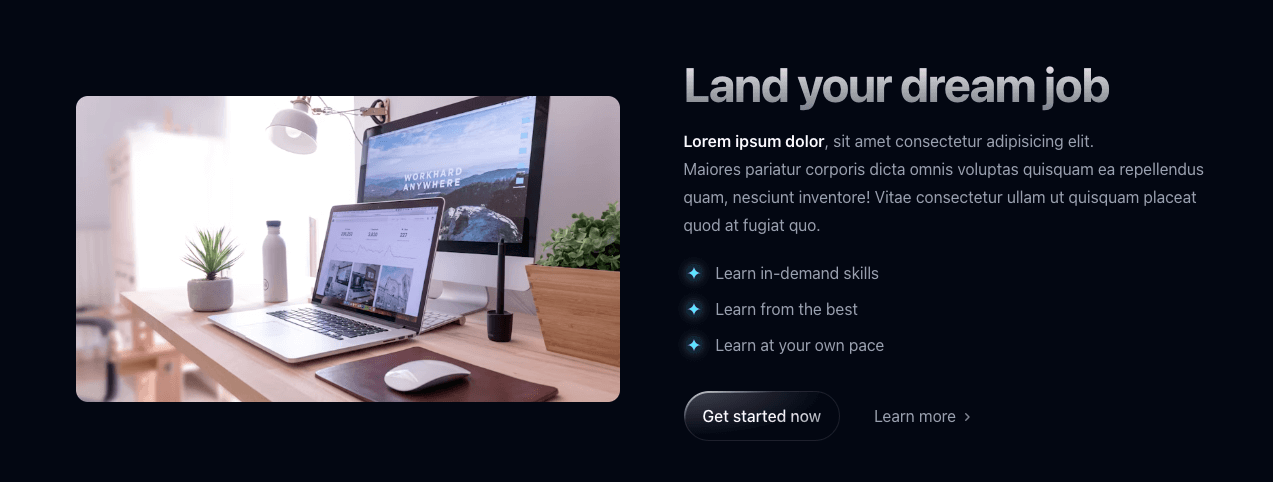
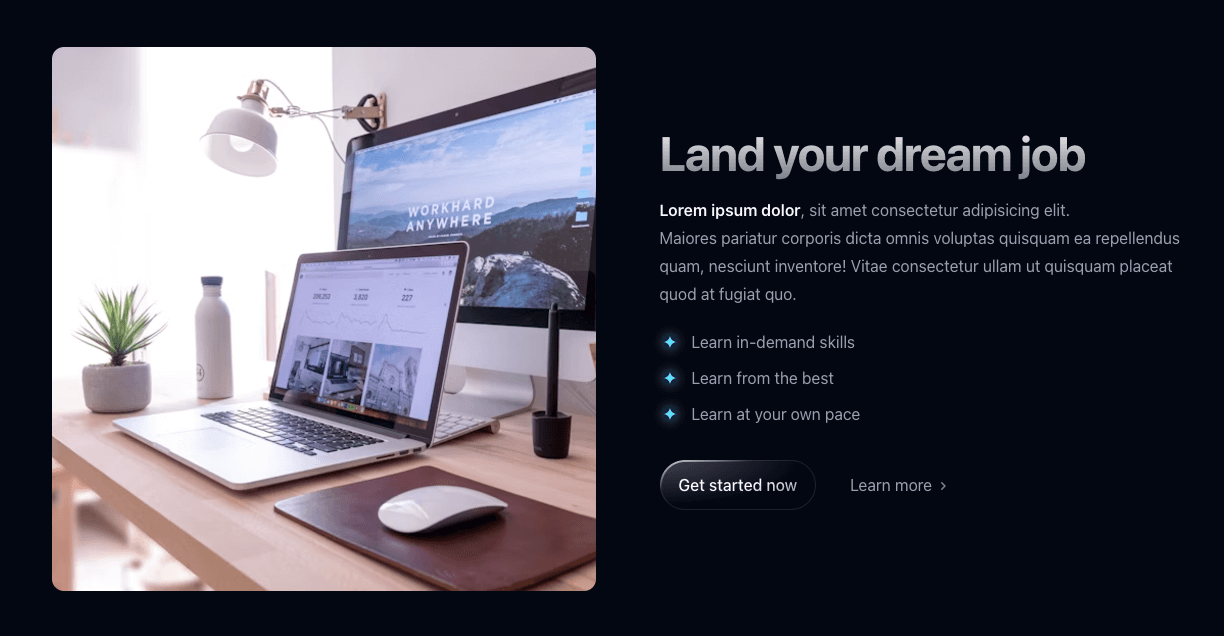
To push the feature image to the left side, instead, add the internal tag #landing-media-start to the post:

By default, the image is displayed with a 16:9 aspect ratio, depending on how much content you have, it might look out of proportion. To change the aspect ratio you can use one of the following internal tags:
- #landing-media-1-1 — for square aspect ratio
- #landing-media-3-4 — for 3:4 aspect ratio
- #landing-media-4-3 — for 4:3 aspect ratio
- #landing-media-4-5 — for 4:5 aspect ratio
- #landing-media-5-4 — for 5:4 aspect ratio
- #landing-media-9-16 — for 9:16 aspect ratio
- #landing-media-16-9 — for 16:9 aspect ratio (default)


To add a short video instead of an image, start by adding the internal tag #landing-video to the post settings.
Next, create a new Video card, you can find this card by clicking on the + icon on the left side of the editor or by typing /video in the editor, then selecting the Video option.

On the video card, upload your video, then optionally, add a custom thumbnail image.
You can adjust the video aspect ratio and position using the same tags for images (#landing-media-3-4, #landing-media-start, ...).


Although still supported, we recommend avoiding the loop option on video cards, as looped videos are not lazy-loaded and may negatively impact the initial page load score.
Features section
This section displays cards on a grid layout. It helps you highlight the key benefits, or unique selling points of your project. It helps visitors quickly understand what makes the offering valuable and why they should be interested.
Start by creating a new post, give it a title, then add the internal tag #landing-col in the post settings.
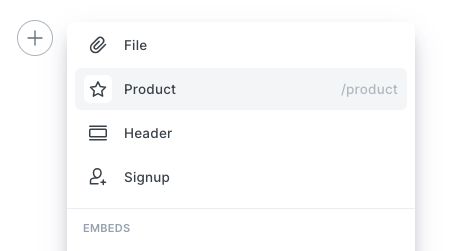
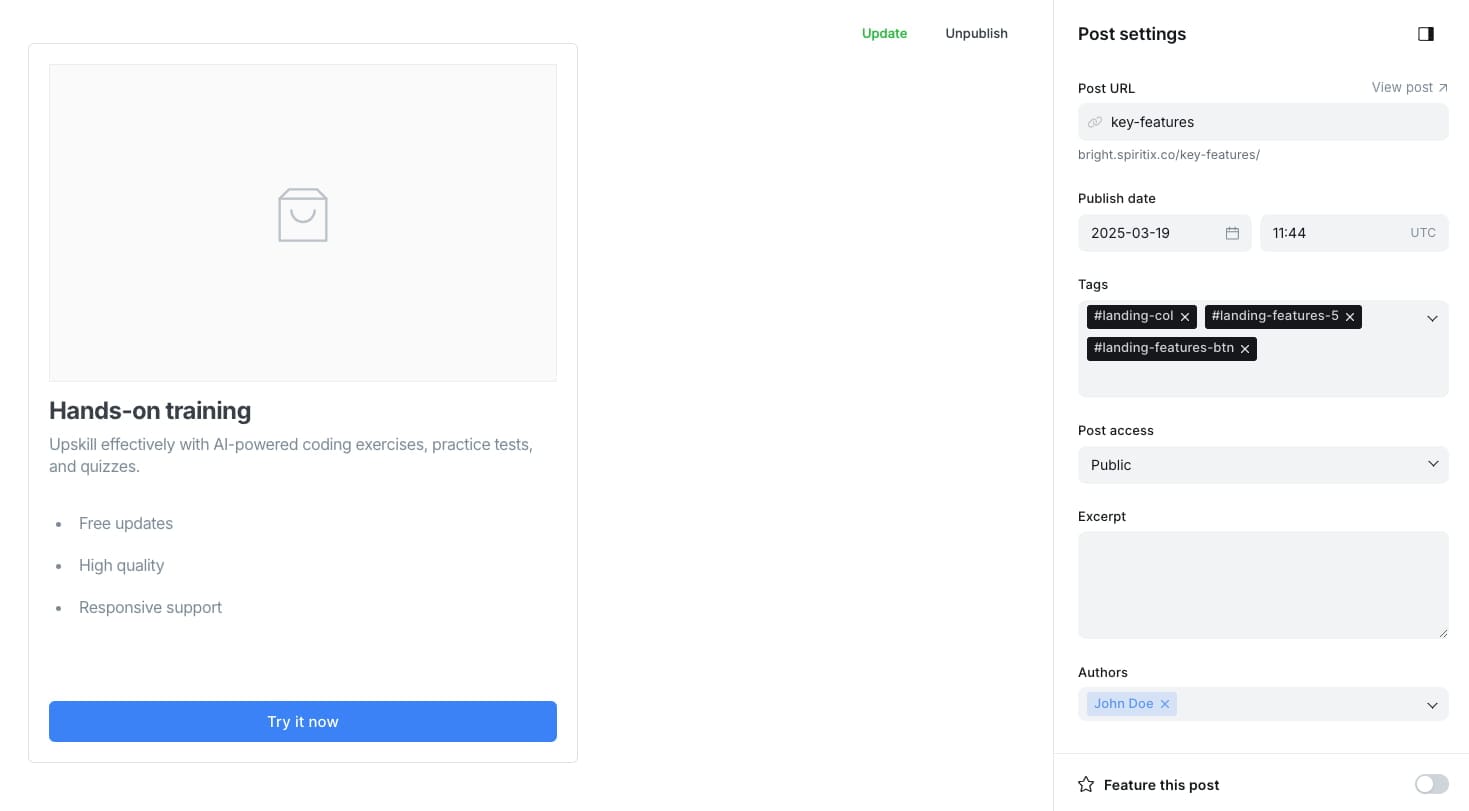
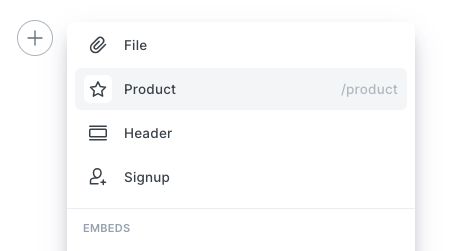
To create a feature card, go to the post content and create a new Product card, you can find this card by clicking on the + icon on the left side of the editor or by typing /product in the editor, then selecting the Product option.

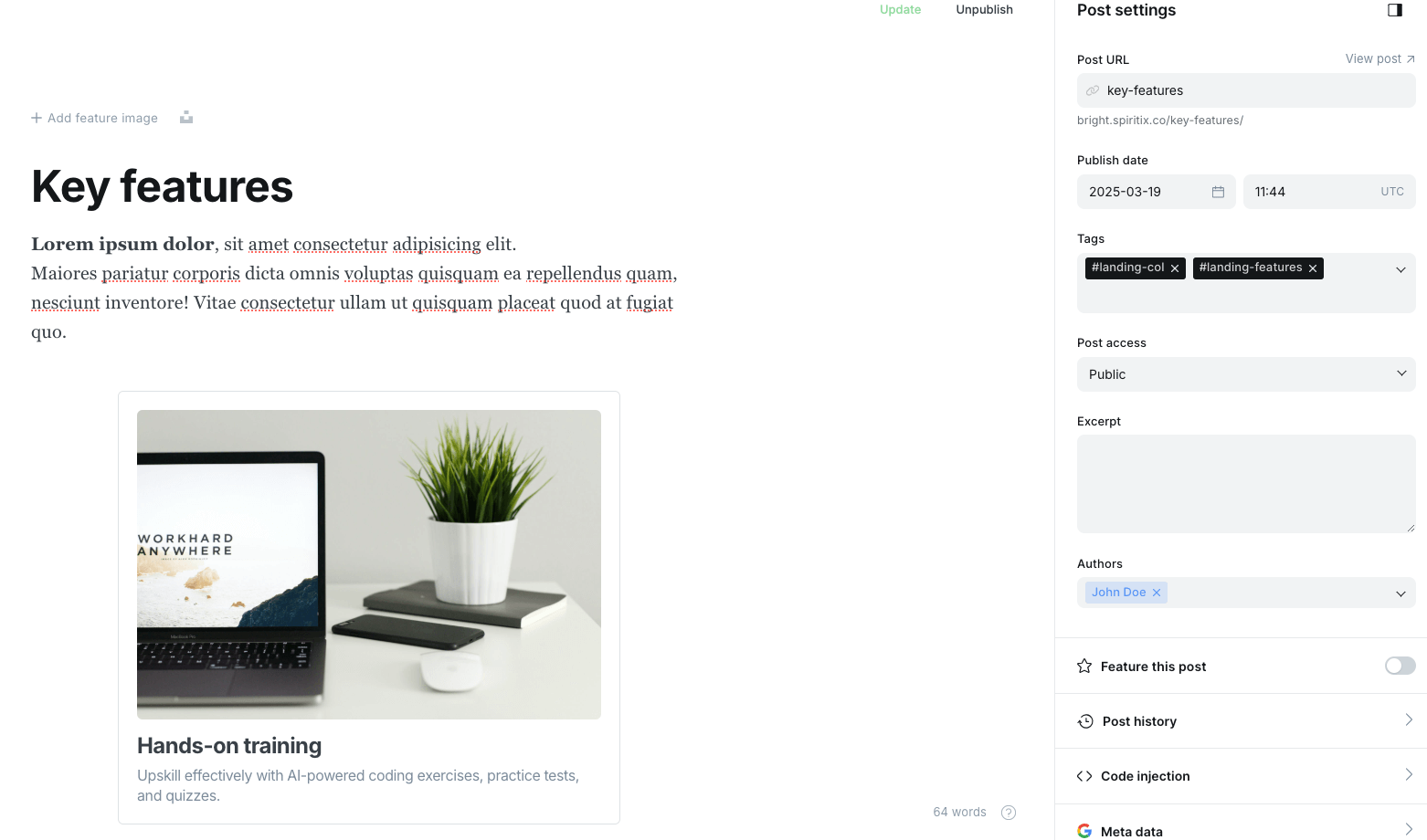
On the product card:
- Fill in the title.
- Add a description. You may add a bullet list here and other text styles.
- Optionally, upload an image.
- In case you want the card to be clickable (have a link), enable the button option on the card, and fill in the text and the URL. The button will be invisible but its URL will be used on the card.
Repeat the process for each feature, make sure there is no empty space between the product cards.
Optionally, you can add a short paragraph to the beginning of the content before all product cards (for a better result, remove any whitespace after the paragraph).
Next, choose one of the available layouts.
Layout 1:
This layout displays large cards on a two columns grid with images above the card content.
To enable this layout add the internal tag #landing-features in the post settings.


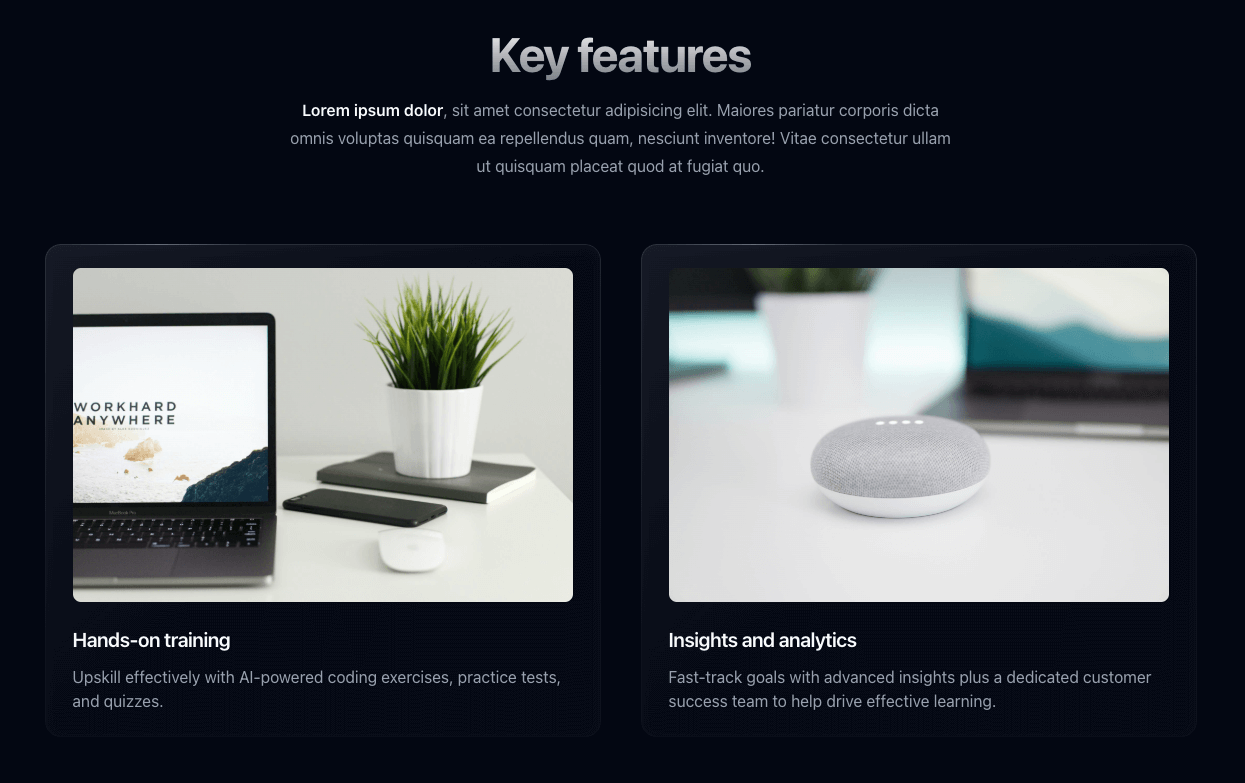
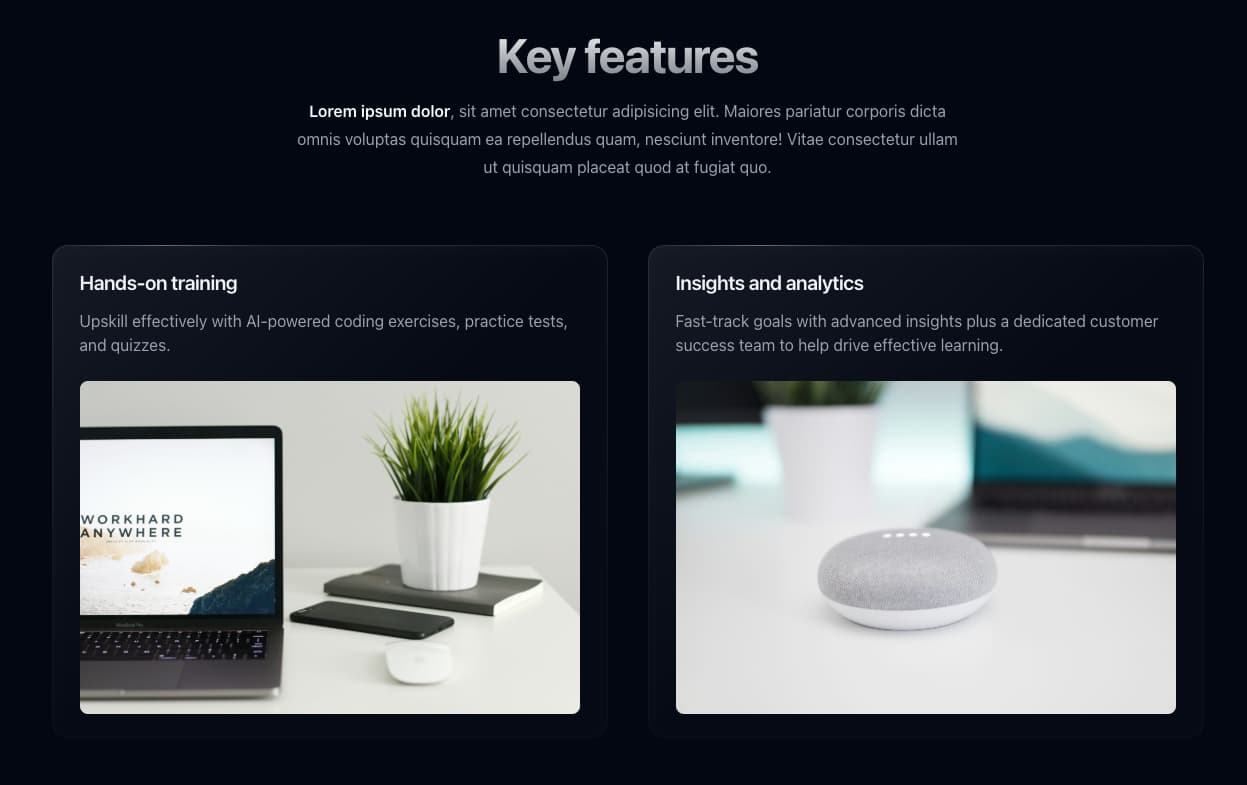
Layout 2:
This layout is similar to the previous one and displays large cards on a two columns grid, but with images bellow the card content.
To enable this layout add the internal tag #landing-features-2 in the post settings.


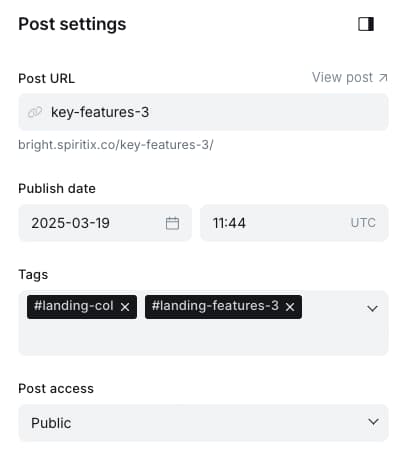
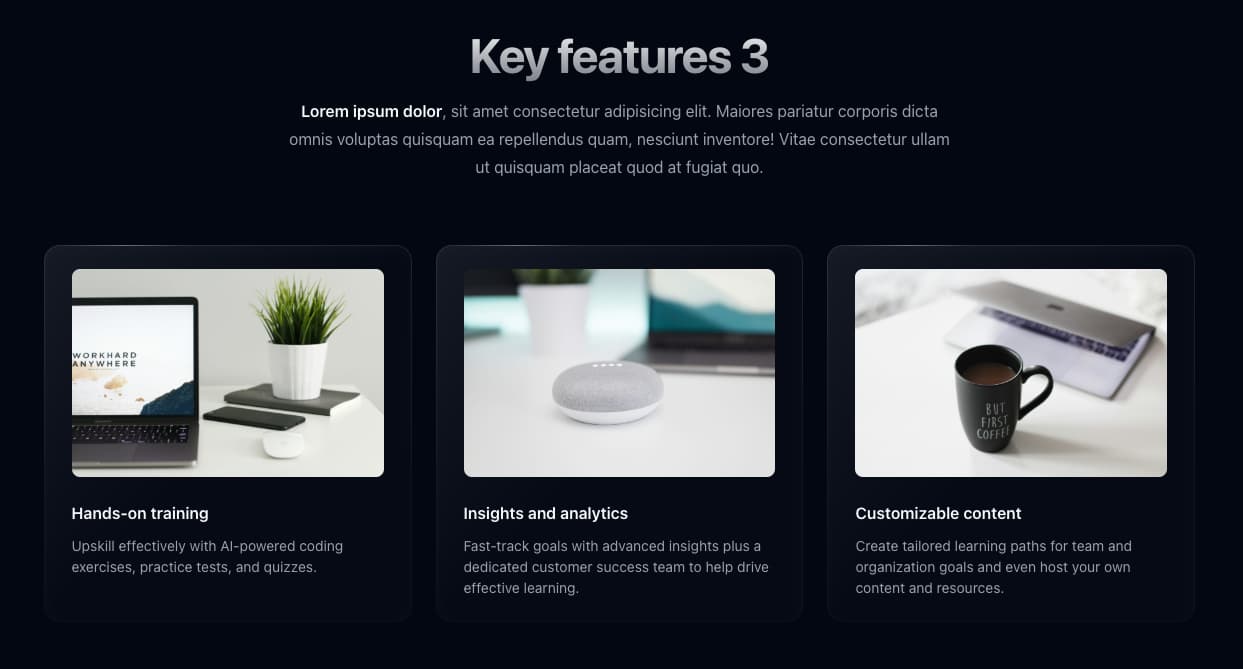
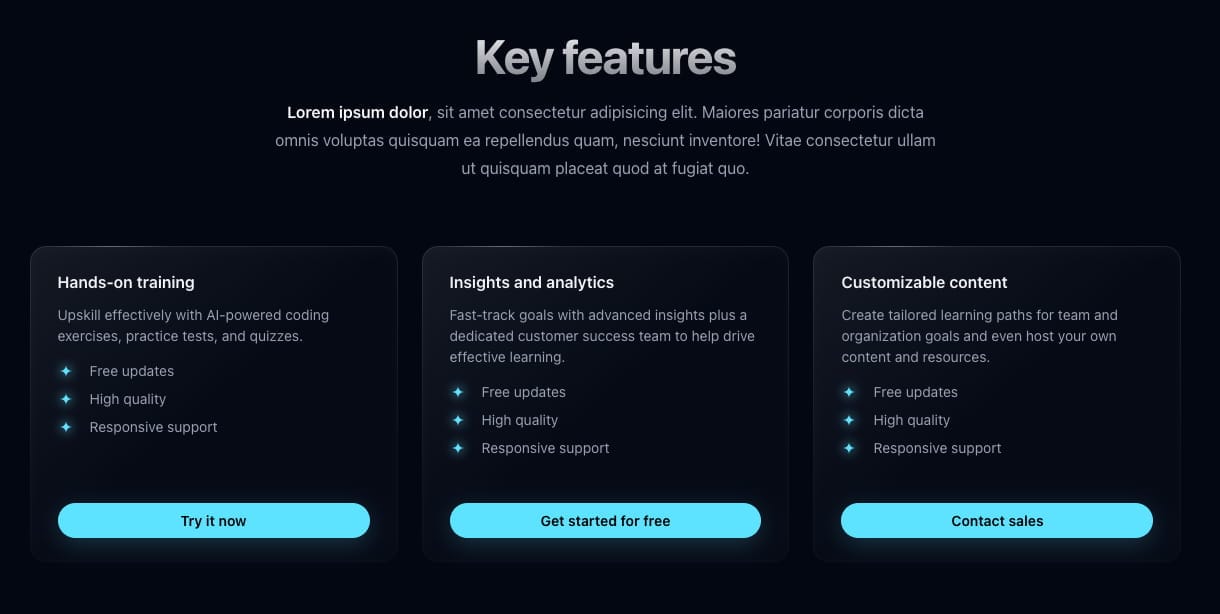
Layout 3:
This layout displays cards on a three columns grid with images above the card content.
To enable this layout add the internal tag #landing-features-3 in the post settings.


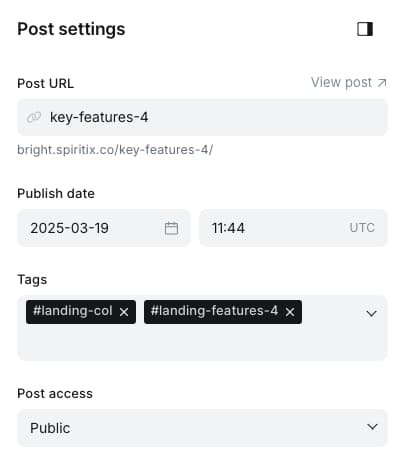
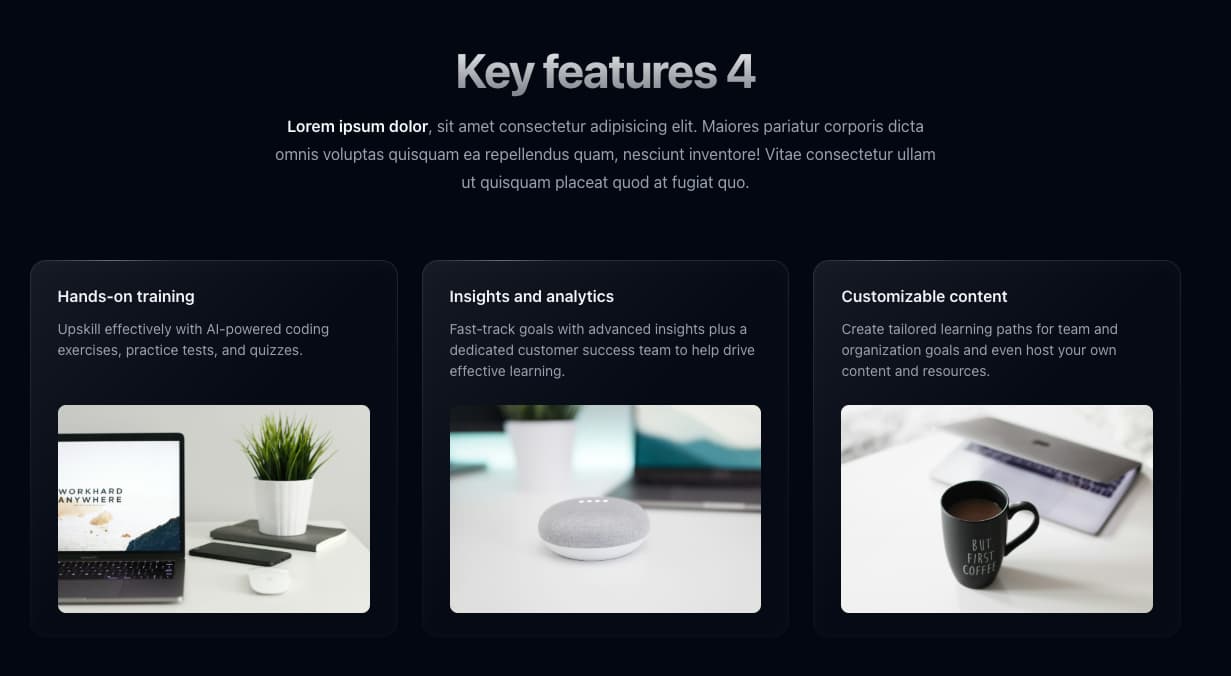
Layout 4:
This layout is similar to the previous one and displays cards on a three columns grid, but with images bellow the card content.
To enable this layout add the internal tag #landing-features-4 in the post settings.


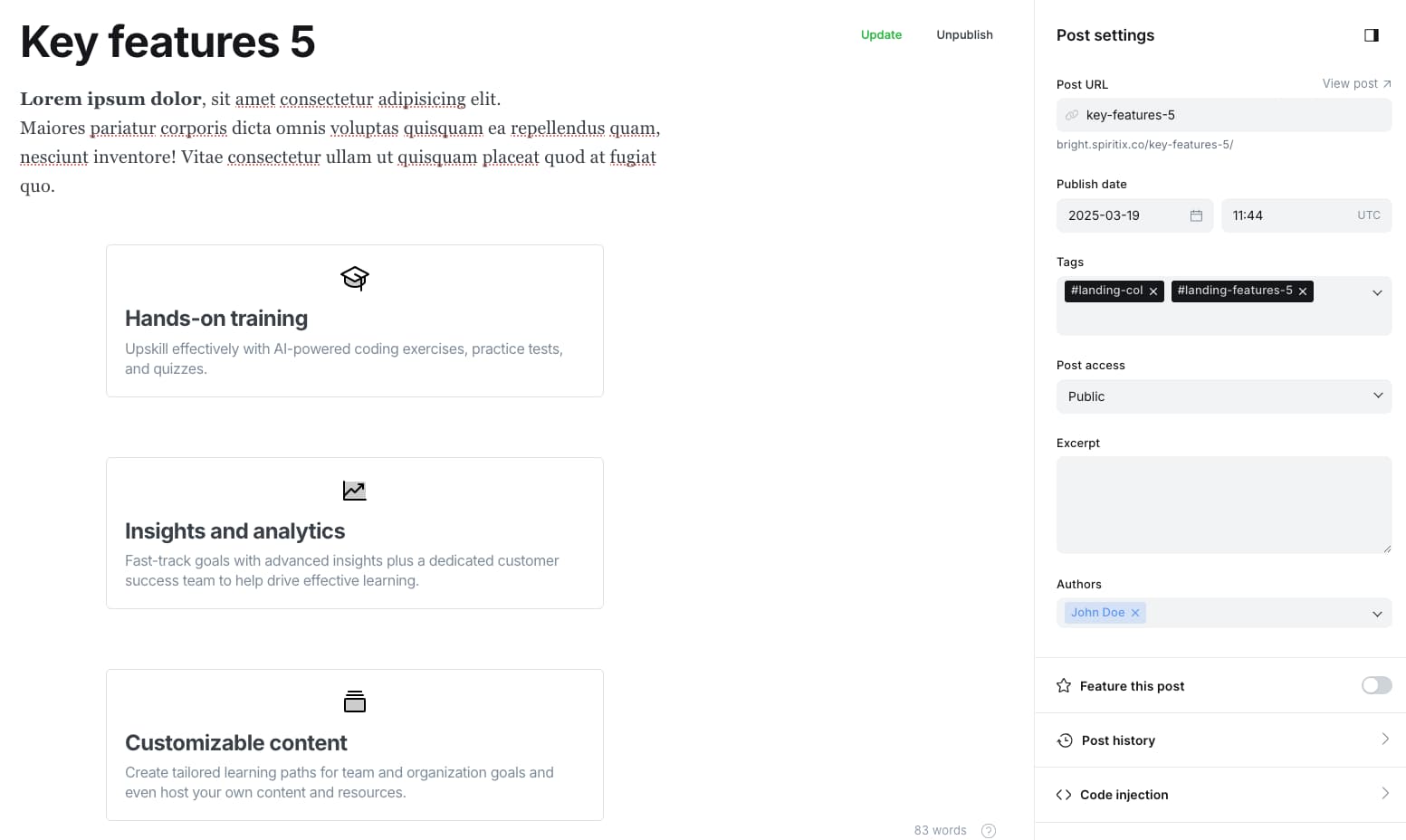
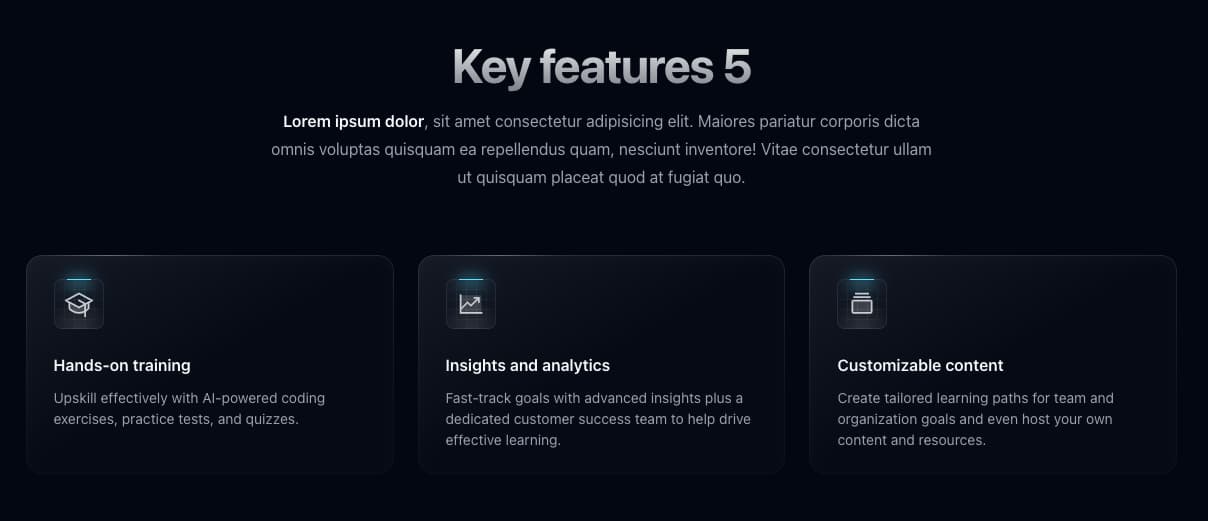
Layout 5:
This layout displays cards on a three columns grid with icons above the card content.
Upload the icon as the card image. A filter is applied to the image to make it work for both light and dark theme. We recommend using a monochrome SVG or transparent PNG. In our demo, we're using duotone icons from the free Phosphor icons pack.
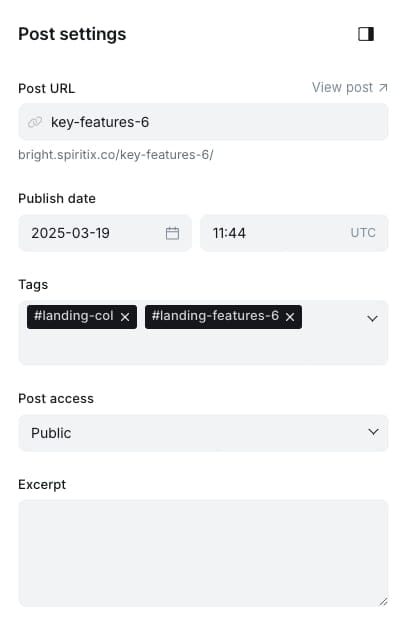
To enable this layout add the internal tag #landing-features-5 in the post settings.


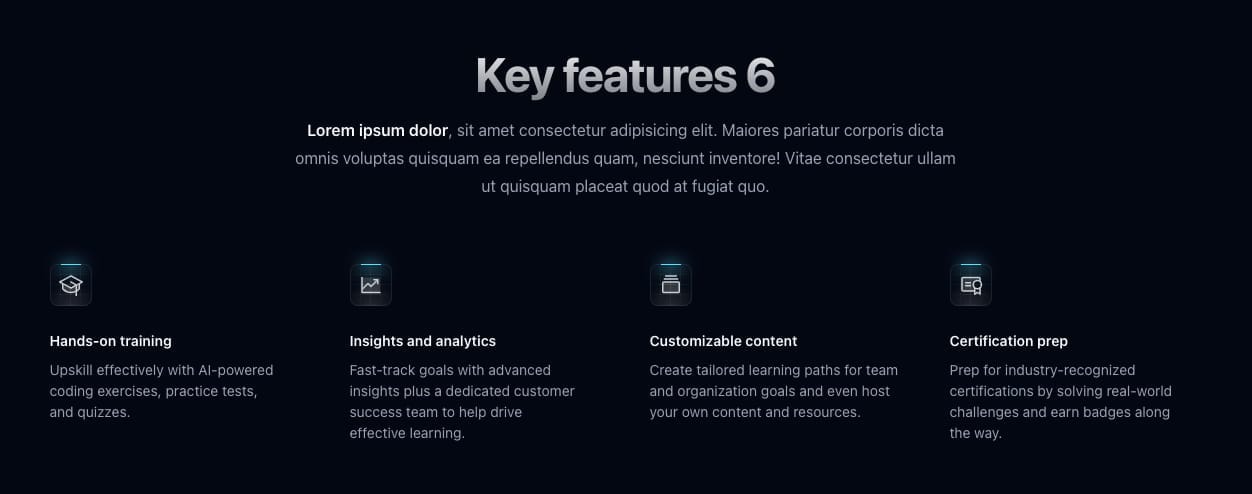
Layout 6:
This layout displays cards on a four columns grid with small icons above the card content.
To enable this layout add the internal tag #landing-features-6 in the post settings.


By default, enabling the button on a card makes the entire card clickable while keeping the button hidden. To display the button, add the tag #landing-features-btn in the post settings.


Testimonials section
To add a testimonials section, create a new post, give it a title, and then add the internal tags #landing-col and #landing-testimonials in the post settings.
To create a testimonial, go to the post content and create a new Product card, you can find this card by clicking on the + icon on the left side of the editor or by typing /product in the editor, then selecting the Product option.

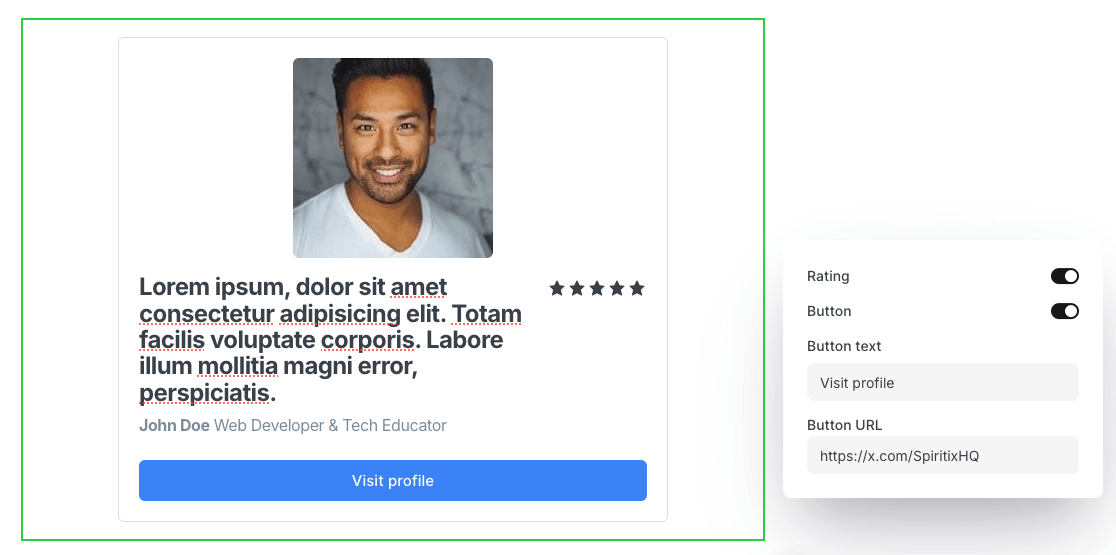
On the product card:
- Fill in the title, this will be the testimonial main text.
- Add a description, use it to show a person's name and job title. Select the person's name and make it bold.
- Enable rating to show the five stars.
- Upload an image to show a profile picture.
- In case you want the testimonial to be clickable (have an external link), enable the button option on the card, and fill in the text and the URL. The button will be invisible but its URL will be used on the card.

Repeat the process for each testimonial, make sure there is no empty space between the product cards. You can add as much as you want, but try to keep it under 15 testimonials to avoid hurting the page performance.
Optionally, you can add a short paragraph to the beginning of the content before all product cards (for a better result, remove any whitespace after the paragraph).
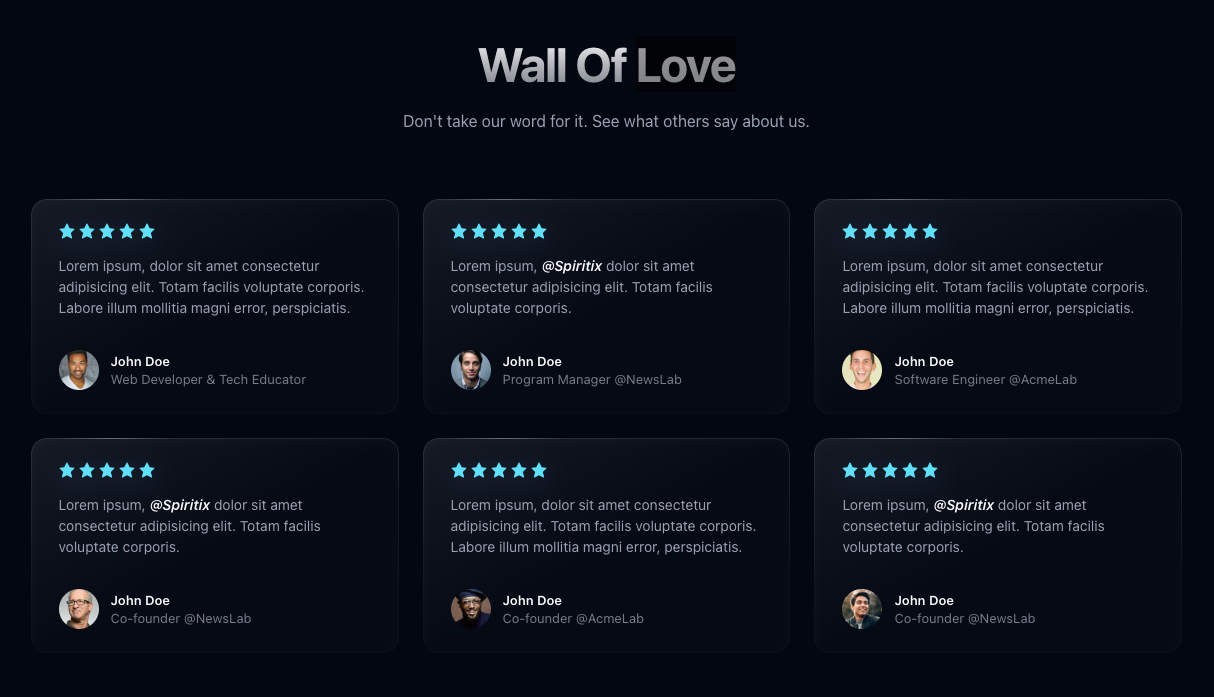
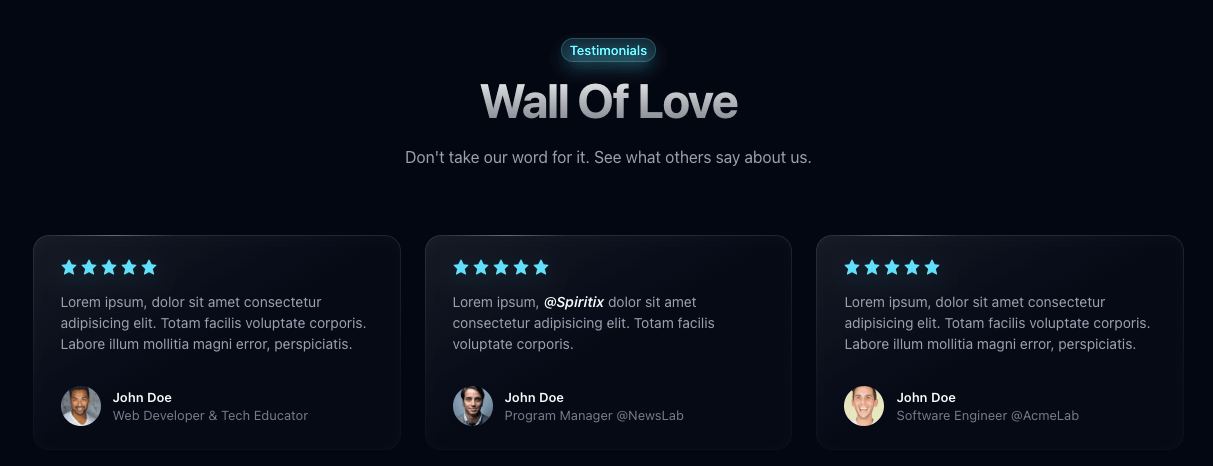
After publishing the post, you should see a similar result:

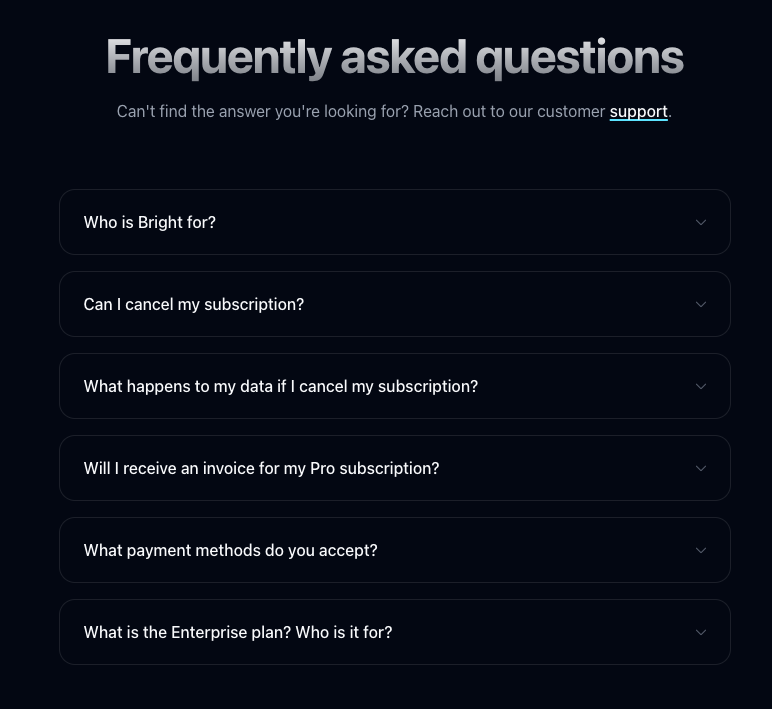
FAQ section
To add a FAQ section, create a new post, give it a title, then add the internal tags #landing-col and #landing-faq in the post settings.
To create a Q&A block, go to the post content and create a new Toggle card. You can find this card by clicking on the + icon on the left side of the editor or by typing /toggle in the editor, then selecting the Toggle option.

On the toggle card, fill in the title and the description.
Repeat the process for each Q&A, make sure there is no empty space between the toggle cards.
Optionally, you can add a short paragraph to the beginning of the content before all toggle cards (for a better result, remove any whitespace after the paragraph).

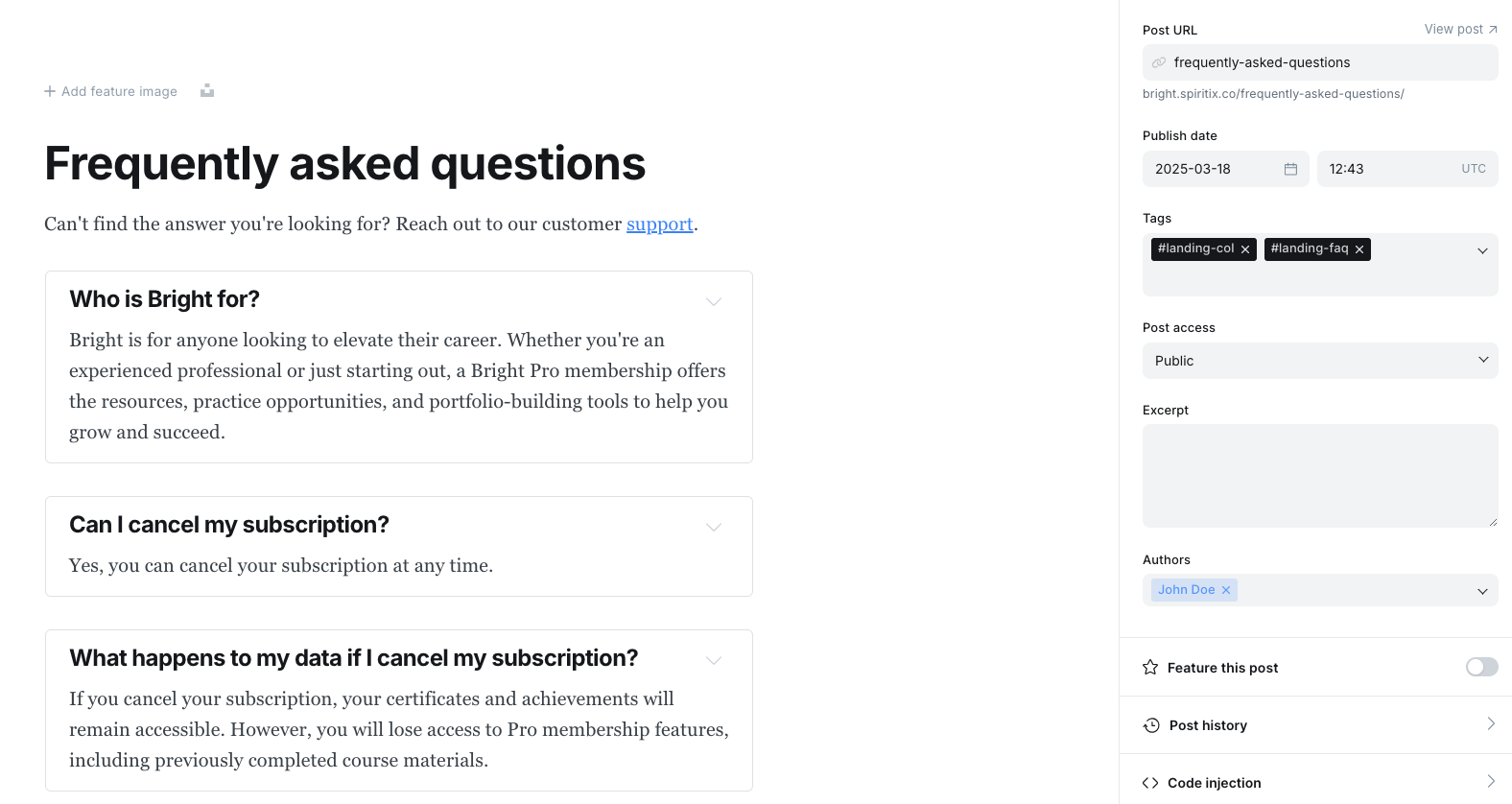
After publishing the post, you should see a similar result:

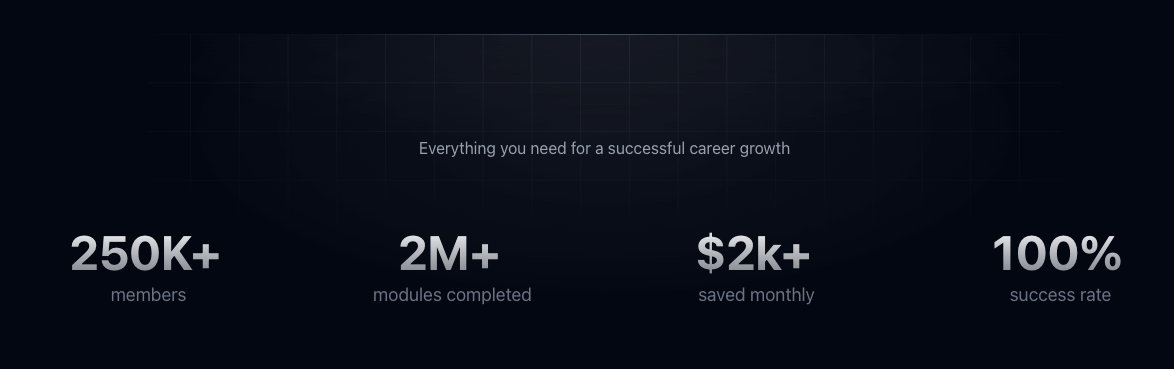
Stats section
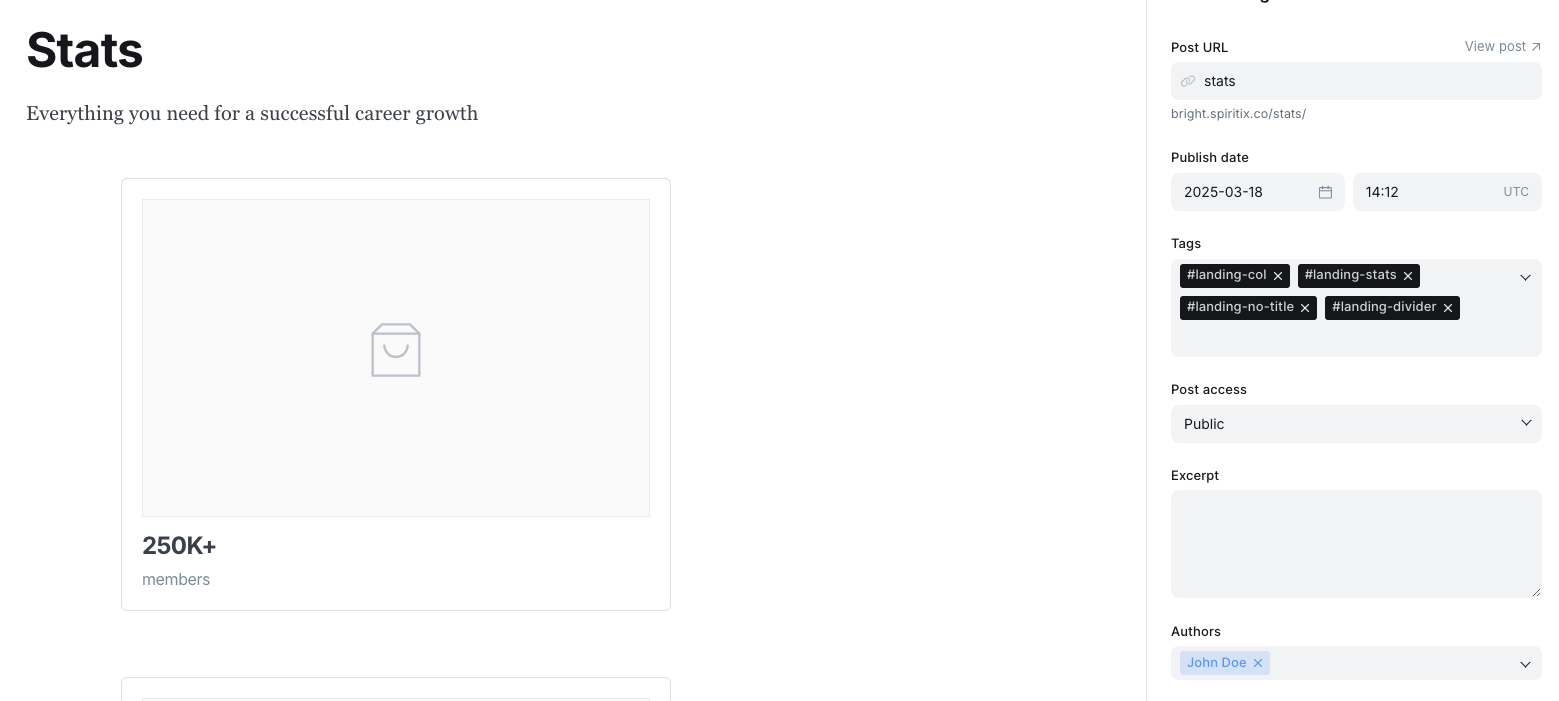
To add a stats section, create a new post, give it a title, and then add the internal tags #landing-col and #landing-stats in the post settings.
Next, go to the post content and create a new Product card, you can find this card by clicking on the + icon on the left side of the editor or by typing /product in the editor, then selecting the Product option.

On the product card:
- Fill in the title, this will be displayed as the large bold text. Keep it very short similar to our demo.
- Add a short description.
Repeat the process for all the stats, and make sure there is no empty space between the cards.
To replicate the same style as our demo:
- Remove the post title by adding #landing-no-title in the post settings.
- Add a divider by adding #landing-divider in the post settings.

After publishing the post, you should see a similar result:

Brands section
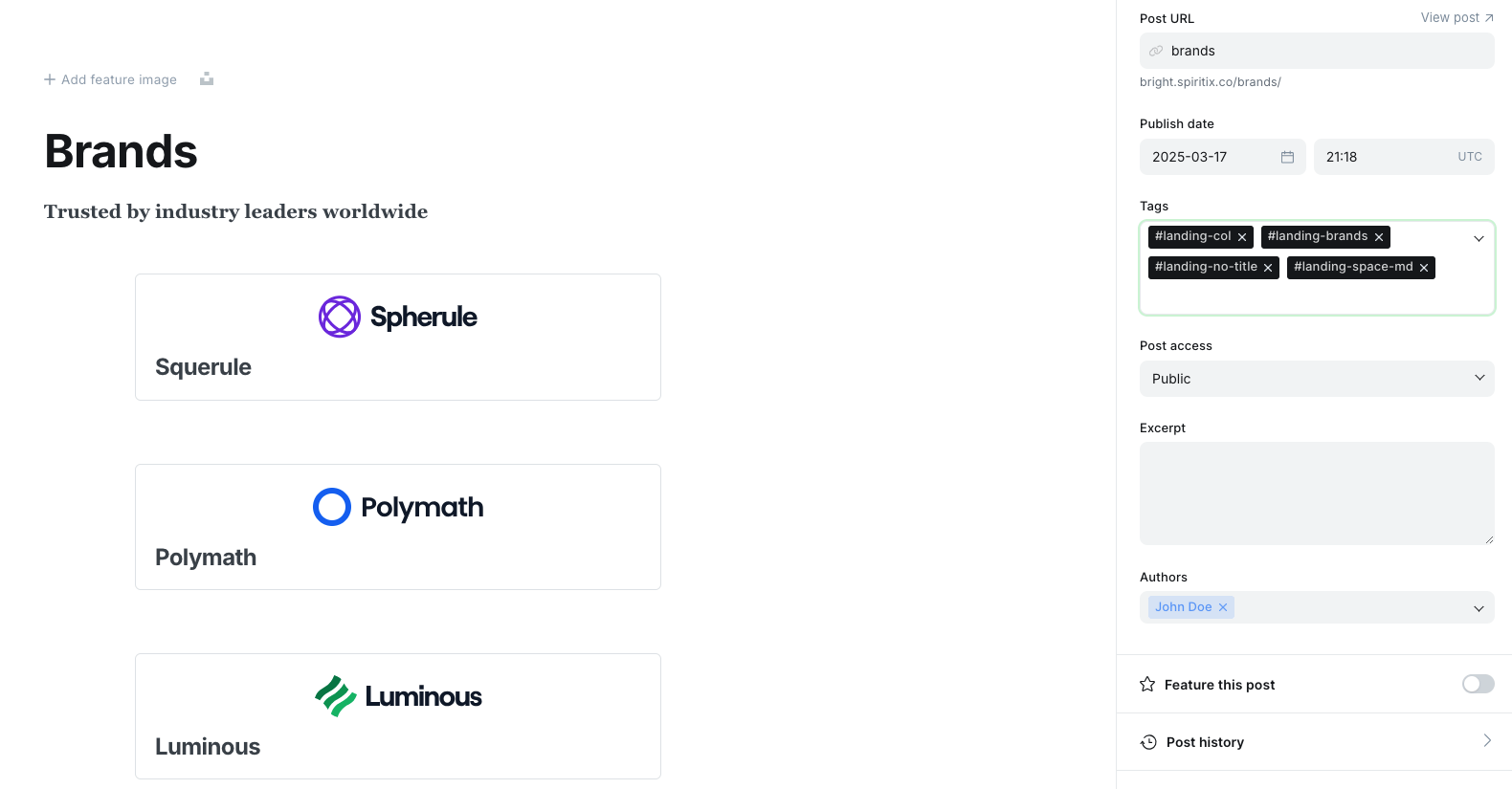
To add a section with brand logos, create a new post, give it a title, and then add the internal tags #landing-col and #landing-brands in the post settings.
Next, go to the post content and create a new Product card, you can find this card by clicking on the + icon on the left side of the editor or by typing /product in the editor, then selecting the Product option.

On the product card:
- Upload the brand logo as the card image. A filter is applied to the image to make it work for both light and dark theme. We recommend using a monochrome SVG or transparent PNG.
- Fill in the title with the brand name. The title is not visible but it's required for SEO.
- In case you want the card to be clickable (have an external link), enable the button option on the card, and fill in the text and the URL. The button will be invisible but its URL will be used on the card.
Repeat the process for all the brands, and make sure there is no empty space between the cards.
To replicate the same style as our demo:
- Add a bold paragraph to the beginning of the content before all cards (for a better result, remove any whitespace after the paragraph).
- Remove the post title by adding #landing-no-title in the post settings.
- Reduce the section padding by adding #landing-space-md in the post settings.

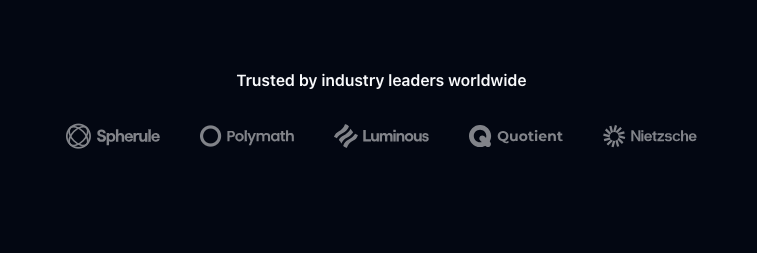
After publishing the post, you should see a similar result:

Blog section
To add a section with the latest blog posts, create a new post, give it a title, and then add the internal tags #landing-col and #landing-blog in the post settings.
Add some text to the post content, keep it short ensuring it stays within one paragraph at most. You may incorporate links and various text styles as needed.
This will display the latest 6 posts from the blog collection. Featured posts are displayed first.
Courses section
To add a section with the latest courses, create a new post, give it a title, and then add the internal tags #landing-col and #landing-courses in the post settings.
Add some text to the post content, keep it short ensuring it stays within one paragraph at most. You may incorporate links and various text styles as needed.
This will display the latest 6 posts from the courses collection. Featured courses are displayed first.
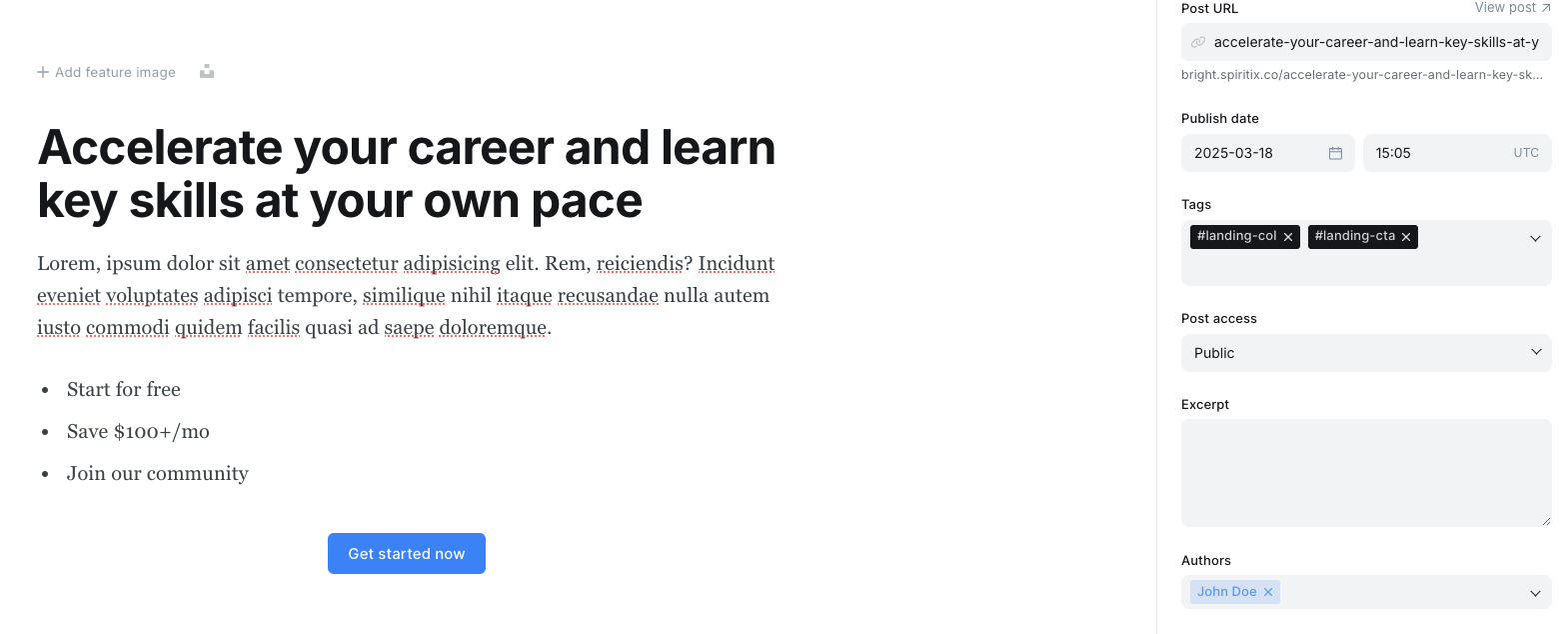
CTA section
The CTA section was designed with special visual effects to draw attention and prompt users to take a specific action such as signing up. We recommend keeping this section as the last one in your landing page.
To add a CTA section, create a new post, give it a title, and then add the internal tags #landing-col and #landing-cta in the post settings.
Similarly to the hero section, you can add some text to the post content, a short list, and up to two CTA buttons.

After publishing the post, you should see a similar result:

Effects & customisations
Hiding the title
You can hide the section's title by adding the tag #landing-no-title in the post settings.
Spacing
You can adjust the section vertical spacing by adding the following tags in the post settings:
- #landing-space-md — medium spacing
- #landing-space-sm — small spacing
- #landing-no-space — remove all vertical spacing (the last section will still keep the bottom spacing)
- #landing-no-space-top — remove the top spacing
- #landing-no-space-bottom — remove the bottom spacing
Animations
You can animate a section by adding the tag #landing-animate in the post settings.
Divider
You can add a divider before a section by adding the tag #landing-divider in the post settings.
This option is not supported on the hero and CTA sections.
Background
To make some of the sections stand out, you may change the section's background by adding the following tags in the post settings:
- #landing-bg-alt — for a light gray background
- #landing-bg-accent — for a light accent color background
Dark & Light mode
It is possible to display a section only on dark mode or only on light mode. You may find this useful when using custom images that only work well on one of the two modes, in this case you can duplicate the post and change the images accordingly, then add the following tags in the post settings:
- #landing-light-only — only display the section on light mode
- #landing-dark-only — only display the section on dark mode
Kicker
The kicker, also called an overline, or an eyebrow is a small text placed over the main headline.
To create a kicker:
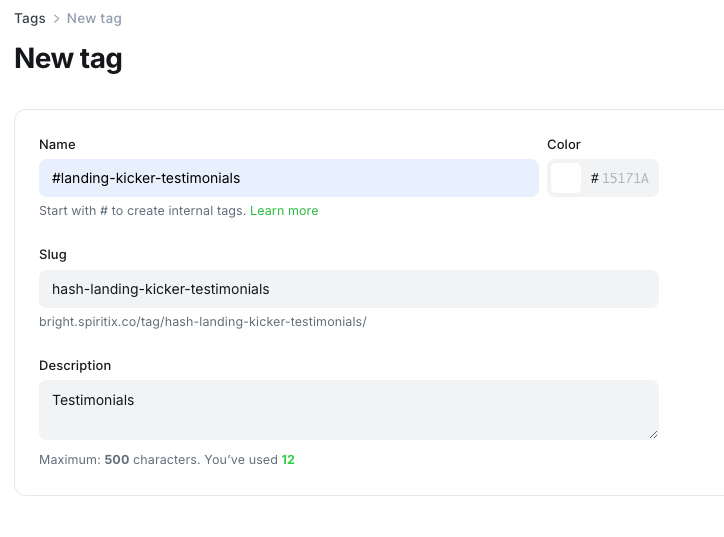
- Open the Ghost admin, then go to Tags and click on the "New tag" button on the top right corner.
- The tag's name must start with #landing-kicker- plus some unique text (e.g. #landing-kicker-testimonials, #landing-kicker-hero, #landing-kicker-my-kicker-123).
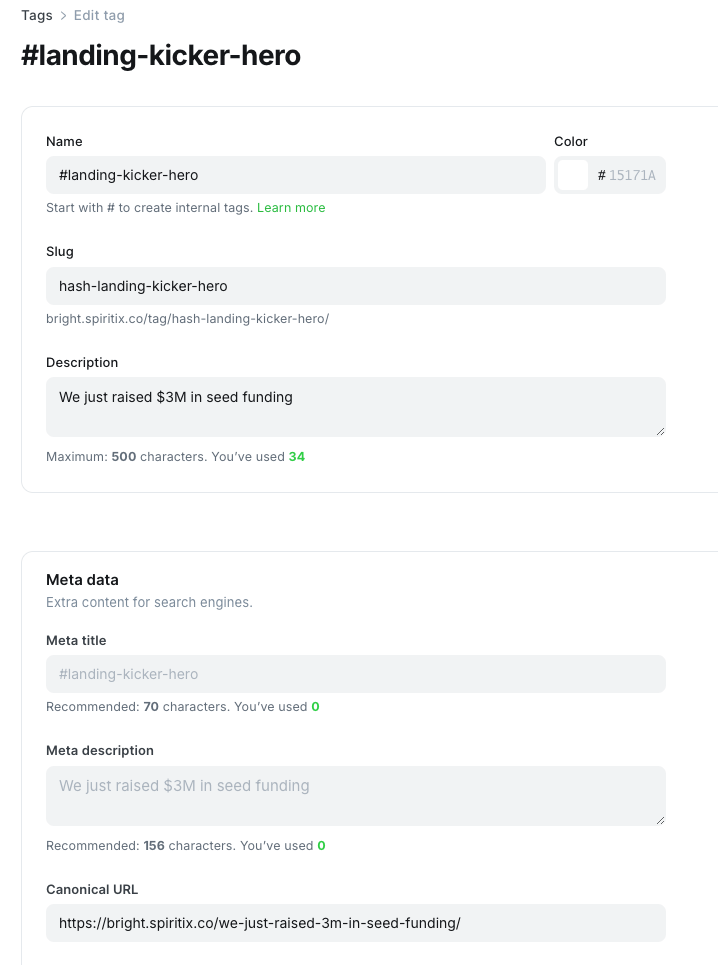
- Next, fill in the tag's description. This is the text that will be visible on the page. Keep it short, a few worlds for the hero section, and one or two worlds at most for the other sections. The world "New" is added before the kicker text in the hero section.
- To add a link to the kicker, click "Expand" on the "Meta data" section, then fill in the "Canonical URL" with your URL.
- Finally, save the tag, then go to your landing section post and add the kicker tag in the post settings and save the changes.





Internal linking between the sections
You may want to add a button in a section (let's call it the source section) that links to another section (target) on the same page.
First you need to identify the target section's HTML id. In this template, the section's id is simply equal to the section's slug (post URL).
For example, our "Frequently asked questions" section has a slug (and id) equal to "frequently-asked-questions".
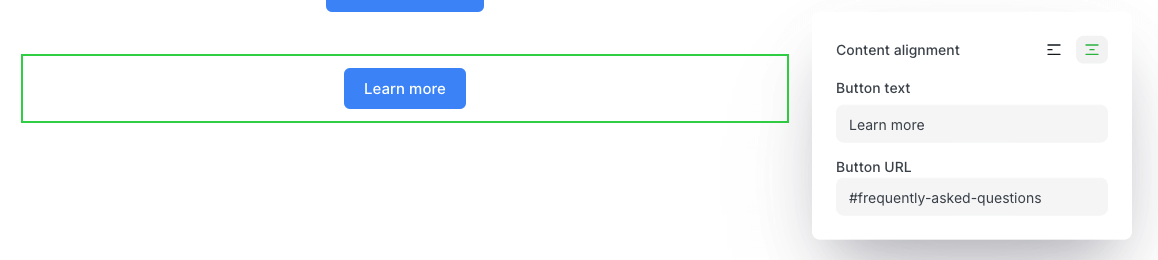
Next, add a button or a link into the source section and set the URL to # plus the target section's slug.
For example, to link to our "Frequently asked questions" section from another section, we need to add a button or link with a URL equal to #frequently-asked-questions

Using the landing page template on multiple pages
You can use the landing page template on multiple pages, not just the homepage. To do so, follow these steps by editing your routes.yaml file:
- Duplicate the
/collection for each additional landing page. - Update each duplicated collection:
- Change the URL and
permalink. - Change the
filterand make sure the tag starts withhash-landing-coland it’s unique (e.g.hash-landing-col-services). - Keep the same values for
template,order,rss, andlimit. - For all collections other than
/, add adatafield with the valuepage.PAGE-SLUG(e.g.page.services). Create a page in Ghost Admin for eachPAGE-SLUGused in thedatafield. This page provides the metadata (title, description, code injection, etc.).
- Upload the edited routes file to Settings > Labs > Routes.
If you’re self-hosting, you may need to restart the Ghost server. - Tag your posts properly according to the filters in your collections.
Here is an example of a 3 landing pages setup:
collections:
/:
permalink: /
template: landing
filter: "tags:hash-landing-col"
order: "published_at asc"
rss: false
limit: "100"
/products/:
permalink: /products/
template: landing
filter: "tags:hash-landing-col-products"
order: "published_at asc"
rss: false
limit: "100"
data: page.products
/services/:
permalink: /services/
template: landing
filter: "tags:hash-landing-col-services"
order: "published_at asc"
rss: false
limit: "100"
data: page.services
# ...In this example, we’ve configured 3 landing pages:
- Homepage →
/ - Products page →
/products/ - Services page →
/services/
Each collection uses a unique internal tag in the filter that starts with hash-landing-col:
/useshash-landing-col/products/useshash-landing-col-products/services/useshash-landing-col-services
This means that in order to add a section to the /services/ page for example, we need to create a post tagged with the internal tag #landing-col-services.
For /products/ and /services/, we added a data field pointing to page.products and page.services, respectively. This means that we need to create matching pages in Ghost Admin with slugs products and services. (If you see a "Too many redirects" error in the browser, check that the page slugs match the data field exactly.)
Options reference
Here you can find a quick reference to all supported options and tags:
- #landing-col — Makes a regular post a landing page section.
- #landing-txt-start — Align the section text to the left (useful when you want the text to the left but a full width image)
- #landing-media-end — Align the section image to the right (the text will be aligned to the left automatically)
- #landing-media-start — Align the section image to the left (the text will will be aligned to the right automatically)
- #landing-media-1-1 — for a square aspect ratio
- #landing-media-3-4 — for 3:4 aspect ratio
- #landing-media-4-3 — for 4:3 aspect ratio
- #landing-media-4-5 — for 4:5 aspect ratio
- #landing-media-5-4 — for 5:4 aspect ratio
- #landing-media-9-16 — for 9:16 aspect ratio
- #landing-media-16-9 — for 16:9 aspect ratio (default)
- #landing-video — Place a video in stead of the section's feature image
- #landing-features — Create a features section with a two columns grid and image above the card content
- #landing-features-2 — Create a features section with a two columns grid and image below the card content
- #landing-features-3 — Create a features section with a three columns grid and image above the card content
- #landing-features-4 — Create a features section with a three columns grid and image below the card content
- #landing-features-5 — Create a features section with a three columns grid and icons
- #landing-features-6 — Create a features section with a four columns grid and small icons
- #landing-features-btn — Make the button visible on the feature cards
- #landing-testimonials — Create a testimonials section
- #landing-faq — Create a FAQ section
- #landing-stats — Create a section with large numbers & stats
- #landing-brands — Create a section with brands logos
- #landing-blog — Create a blog section with the latest blog posts (featured first)
- #landing-courses — Create a courses section with the latest courses(featured first)
- #landing-cta — Create a section with special visual effects
- #landing-no-title — Hide the section's title
- #landing-space-md — medium spacing
- #landing-space-sm — small spacing
- #landing-no-space — remove all vertical spacing (the last section will still keep the bottom spacing)
- #landing-no-space-top — remove the top spacing
- #landing-no-space-bottom — remove the bottom spacing
- #landing-animate — Enable animation on the section
- #landing-divider — Adds a divider above the section (not supported on the hero or CTA sections)
- #landing-bg-alt — for a light gray background
- #landing-bg-accent — for a light accent color background
- #landing-light-only — only display the section on light mode
- #landing-dark-only — only display the section on dark mode
- #landing-kicker-* — Adds a kicker (short text) above the section's title