Showcase page
Creating the page
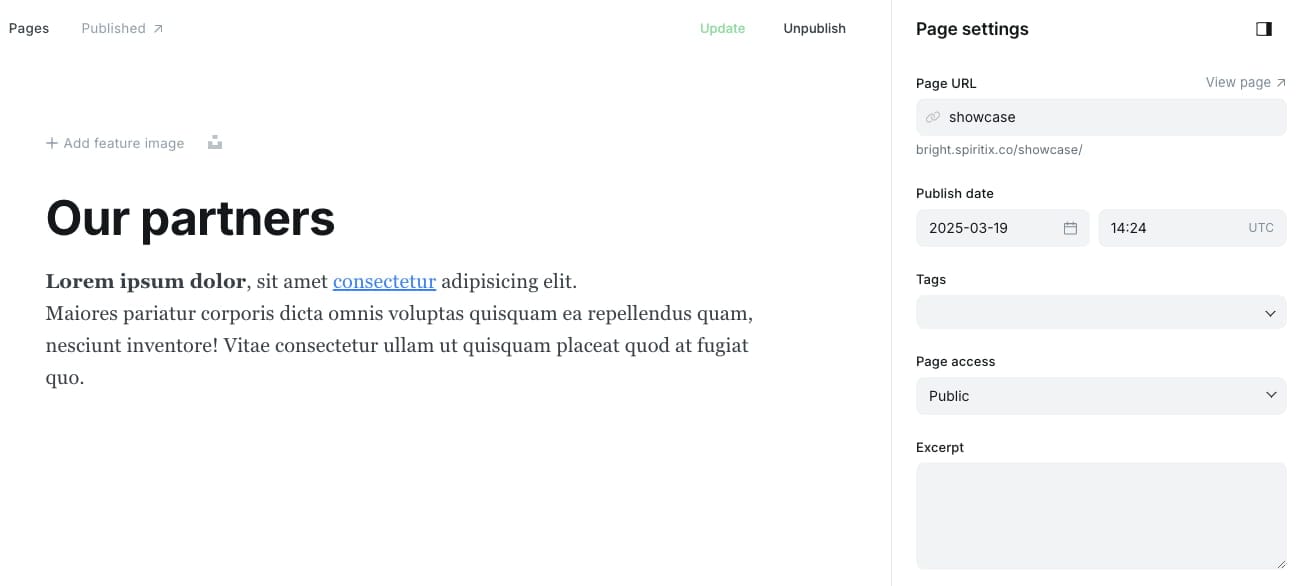
Open Ghost admin, then go to Pages and create a new page. Give the page a title, then open the page settings, and change the page URL (slug) to showcase. You can optionally add a feature image and an excerpt.
If you like the page description to have links, bold or italic text, remove the excerpt completely and add the text directly to the page content, then add your links and styles.

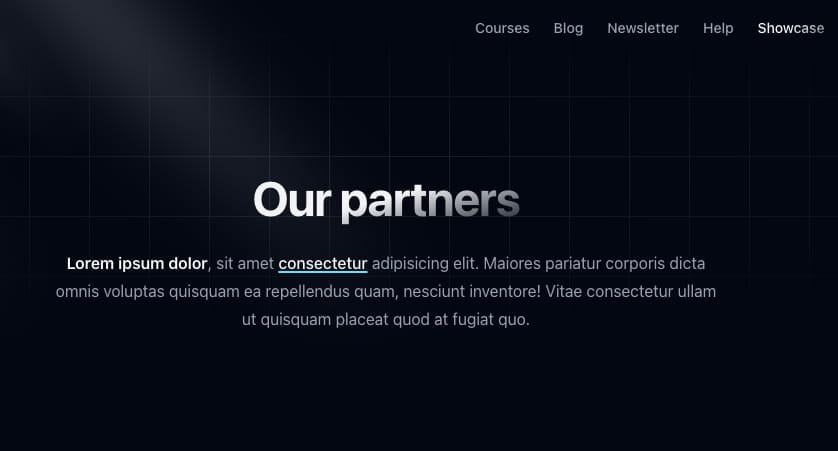
After publishing the page, you should see a similar result:

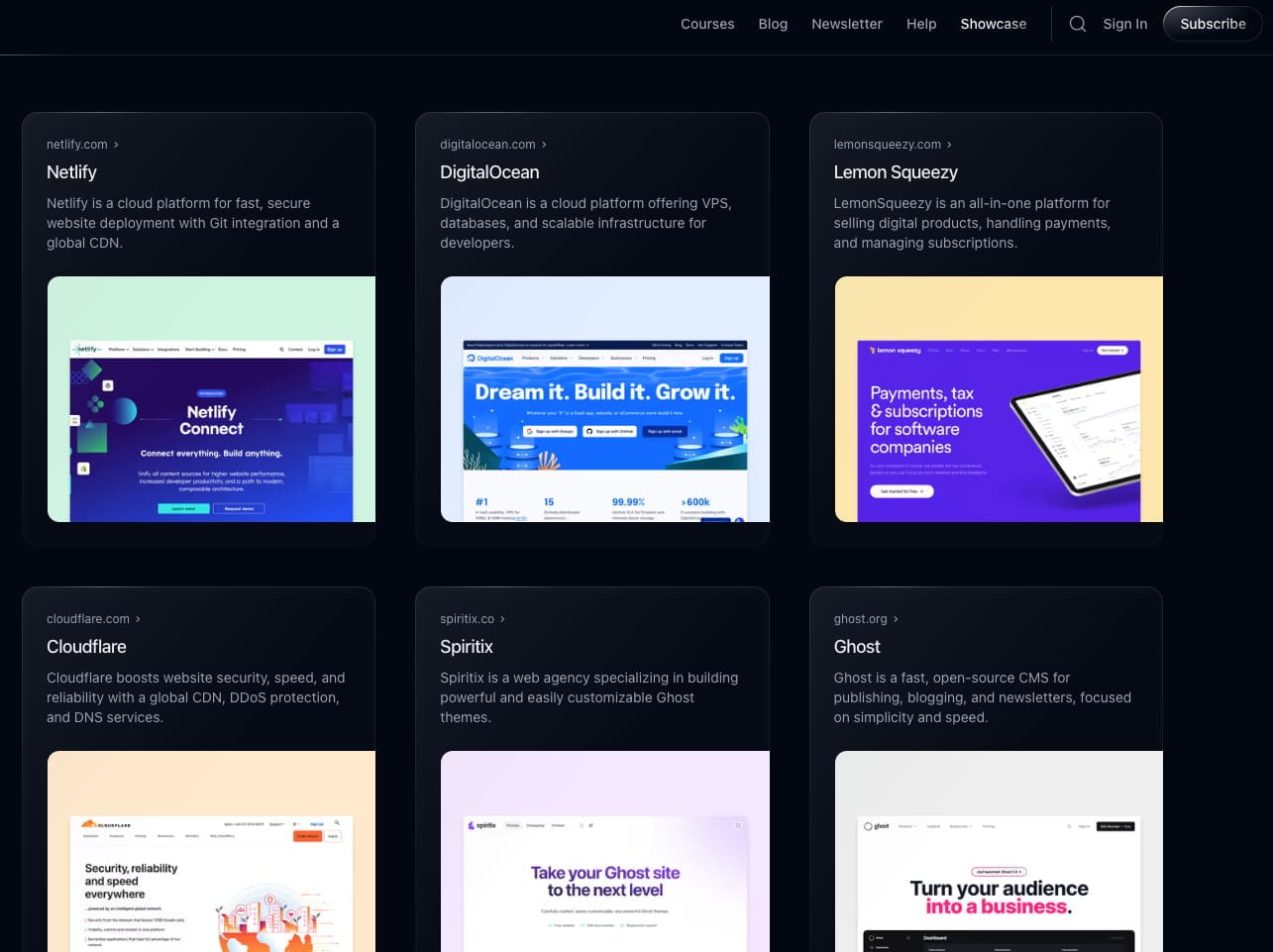
Creating the showcase posts
The next step is to start filing the page with posts.
Open Ghost admin, then go to Posts and create a new post. Give it a title and fill in the content.
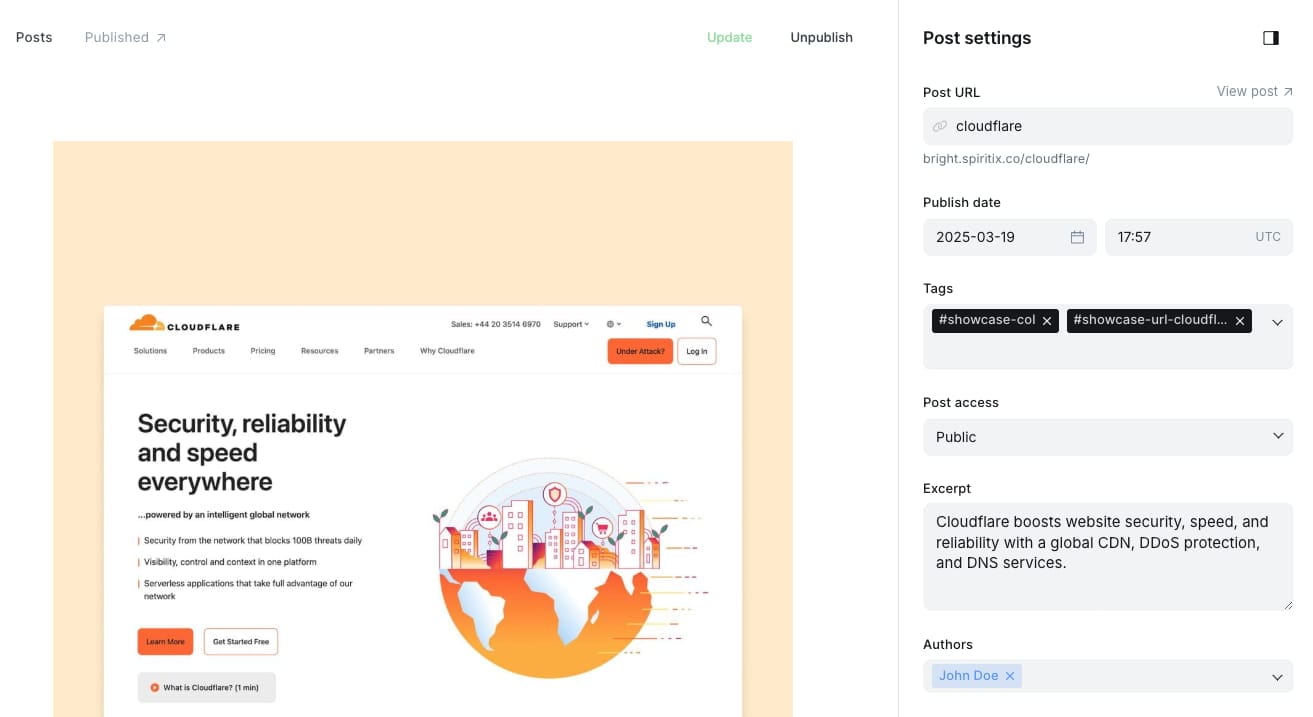
Next, we need to mark this post as part of the showcase collection, to do that open the post settings and add the internal tag #showcase-col to the post (internal tags must start with #).
To create a showcase URL:
- Open the Ghost admin, then go to Tags and click on the "New tag" button on the top right corner.
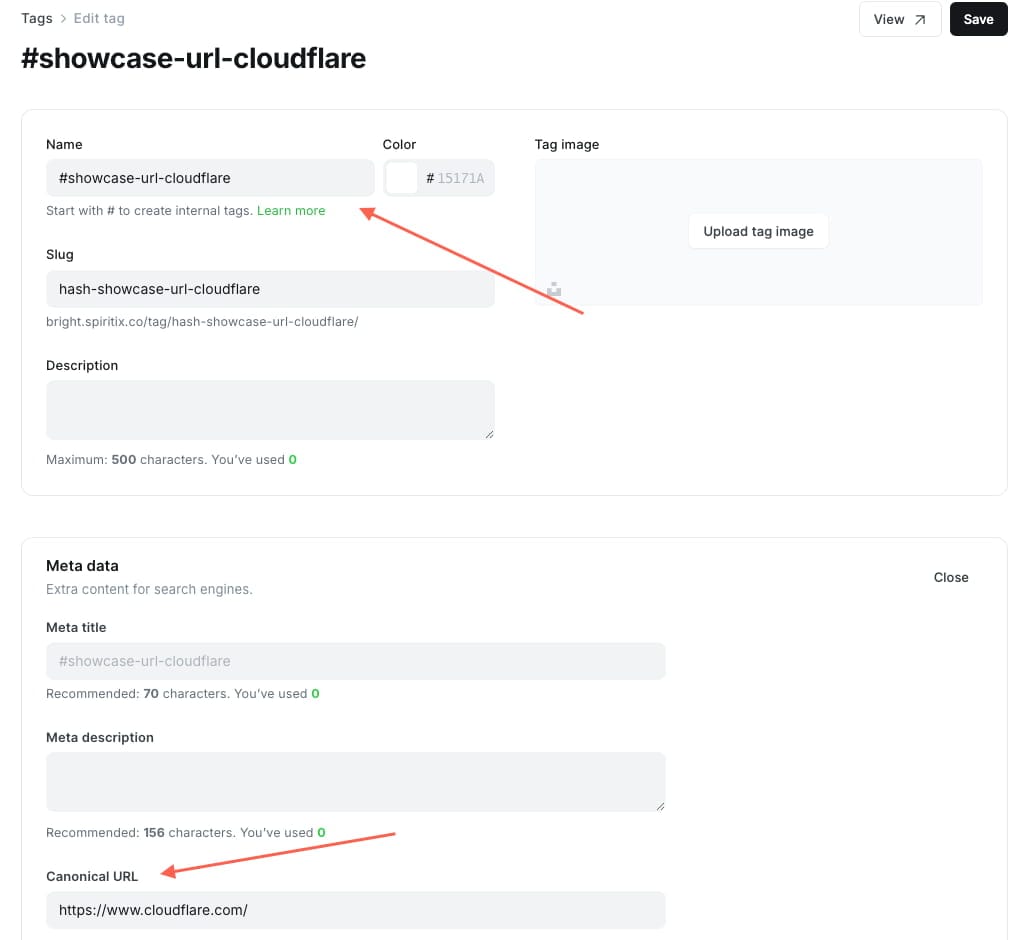
- The tag's name must start with #showcase-url- plus some unique text (e.g. #showcase-url-ghost, #showcase-url-cloudflare).
- Next, click "Expand" on the "Meta data" section, then fill in the "Canonical URL" with your URL.
- Finally, save the tag, then go to your showcase post and add it in the post settings and save the changes.


The posts will appear in reverse chronological order (newest first). The latest 3 featured posts will be pinned to the top.