Getting Started
Theme Installation
Upload the theme ZIP file
First, you must upload the theme ZIP file you received and downloaded after purchase.
Follow the steps below to upload and activate the theme:
- Login to Ghost admin at yourpublication.com/ghost
- Go to the settings page by clicking on the settings icon in the bottom left corner
- Next, look for the "Theme" settings and click on it
- Then click on "Change theme"
- Next, click on "Upload theme" in the top right corner and select the theme ZIP file
- Once the upload is completed, click on "Activate"
Upload the routes.yaml file
Configuring the routes.yaml file is required for the theme to work properly, follow the steps below to set it up:
- Unzip the theme ZIP file and locate the routes.yaml file inside the theme folder
- Login to Ghost admin at yourpublication.com/ghost
- Go to the settings page by clicking on the settings icon in the bottom left corner
- Next, look for the "Labs" settings and click on it
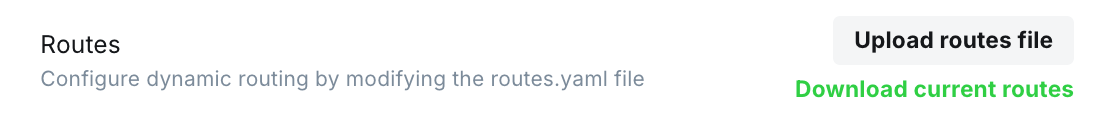
- Click "Open" and under the "Routes" section click on the "Upload routes file" button
- Select and upload the routes.yaml file that you find inside the theme root folder

This file automatically defines the following routes and collections:
- / — the landing page
- /courses/ — for the mini-courses page
- /blog/ — for the blog page
- /newsletter/ — for the newsletter page
- /docs/ — for the help center & docs page
- /showcase/ — for the showcase page
Design considerations
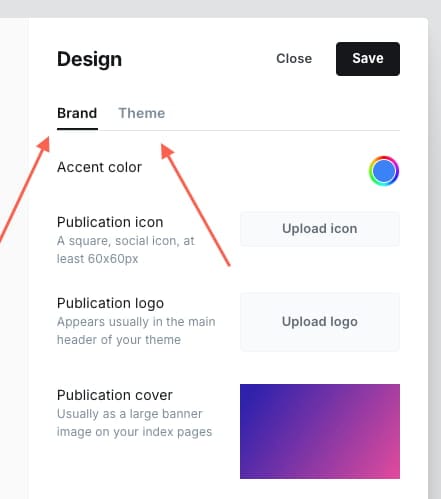
Ghost provides design setup under Settings > Design & branding.
There are two main sections under these settings:
- Brand: those are the default design settings provided by Ghost
- Theme: design settings provided by the theme

Keep the following points in mind to ensure your site works seamlessly on both dark and light modes:
Logos
Light theme logo: The logo you upload in "Publication logo" under the Brand section, will be used for the light theme on the website. Additionally, it will be used on the Ghost portal and emails because they use a light theme.
Dark theme logo: the logo you upload in "Dark theme logo" under the Theme section will be used for the dark theme on the website only.
Accent color
Light theme color: The color you set in "Accent color" under the Brand section, will be used for the light theme on the website. Additionally, it will be used on the Ghost portal and emails because they use a light theme.
Dark theme color: the color you set in "Dark theme accent color" under the Theme section will be used for the dark theme on the website only.
Typography
We recommend not changing the default Typography settings under the Brand section, instead, use the ones under the Theme section: "Body font" & "Headings font"