Docs page
Creating the listing page
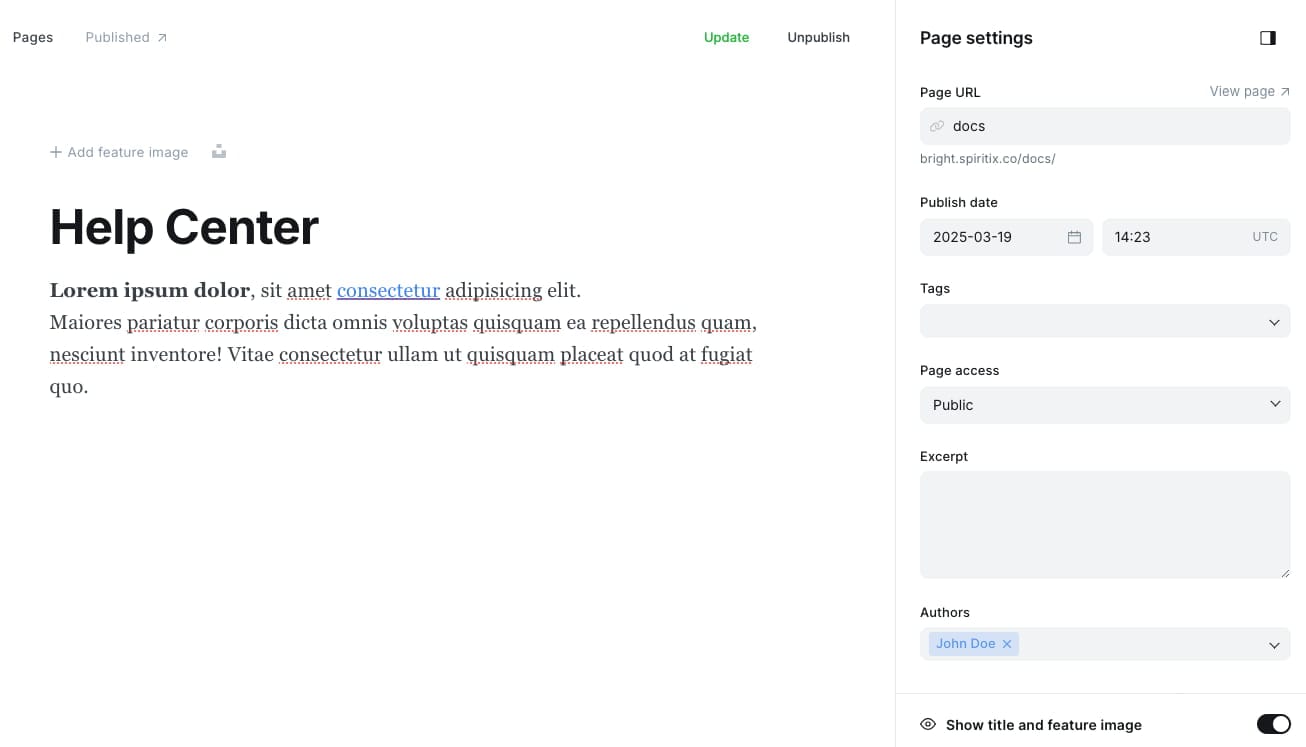
Open Ghost admin, then go to Pages and create a new page. Give the page a title, then open the page settings, and change the page URL (slug) to docs. You can optionally add a feature image and an excerpt.
If you like the page description to have links, bold or italic text, remove the excerpt completely and add the text directly to the page content, then add your links and styles.

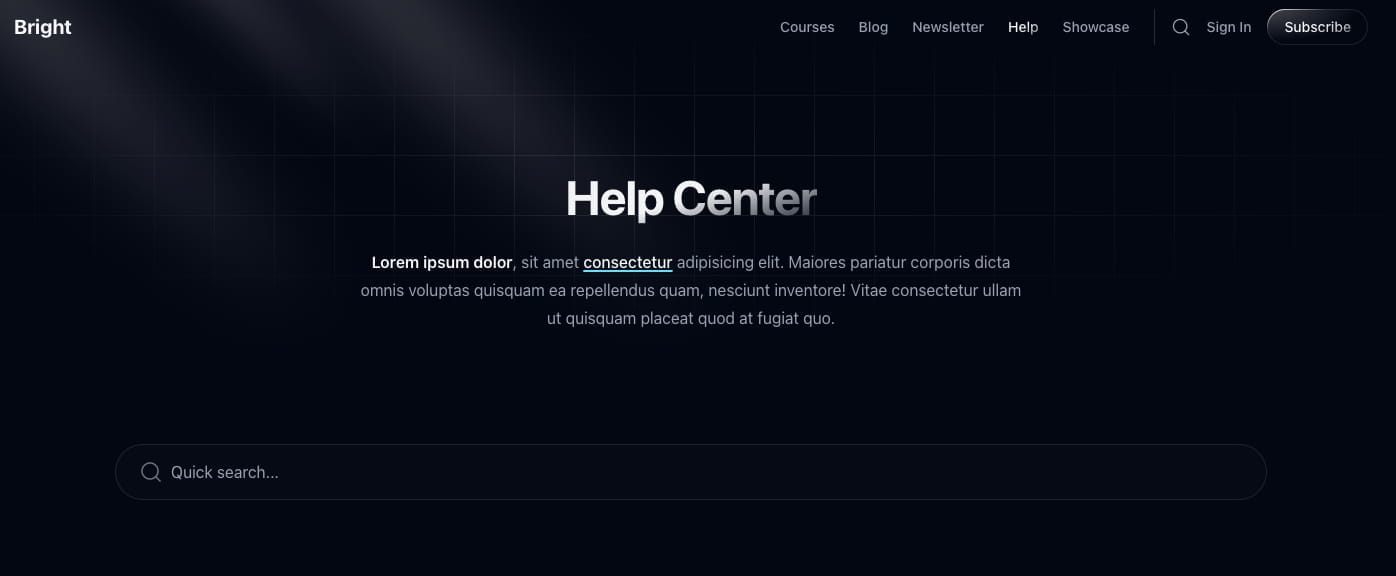
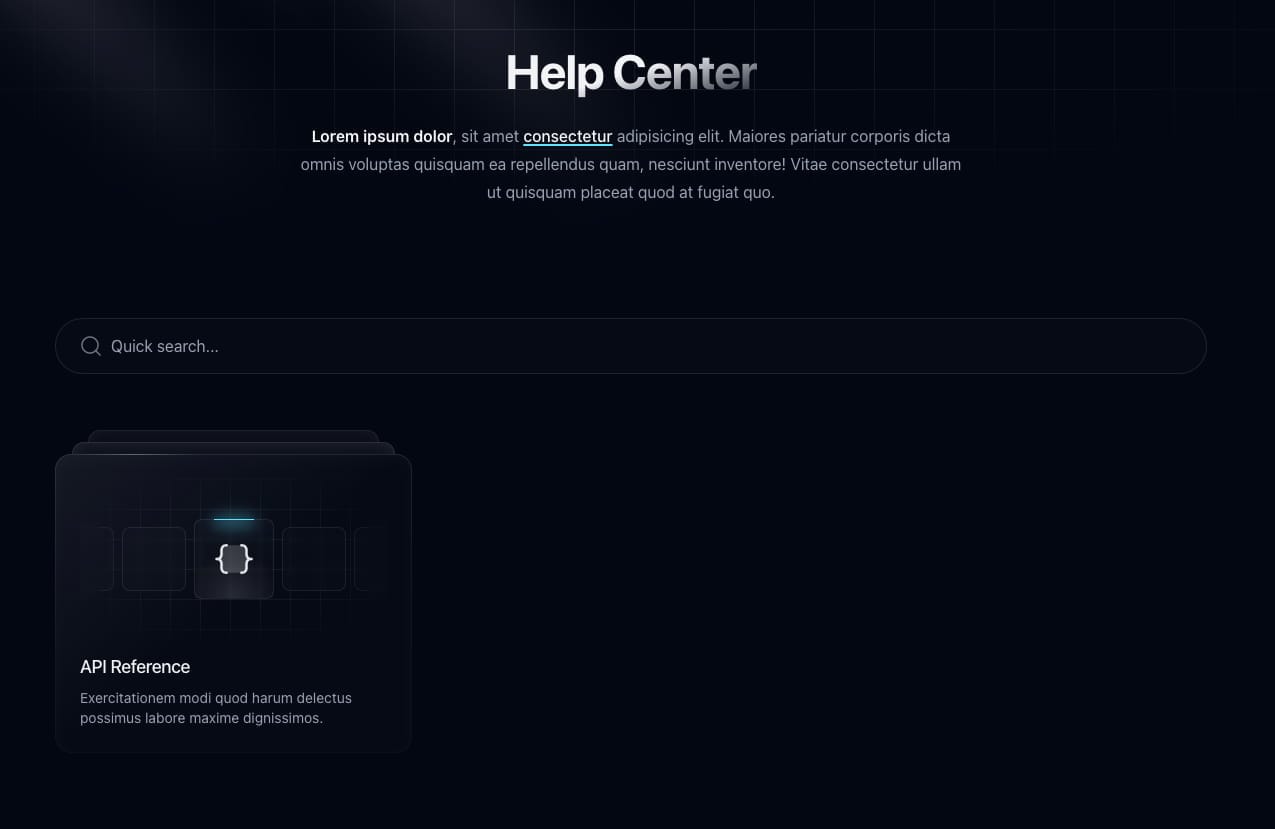
After publishing the page, you should see a similar result:

Creating a folder and documents
Documents are organized into folders, this allow you to easily create multiple documentations on the same website.
Step 1: Creating the folder tag
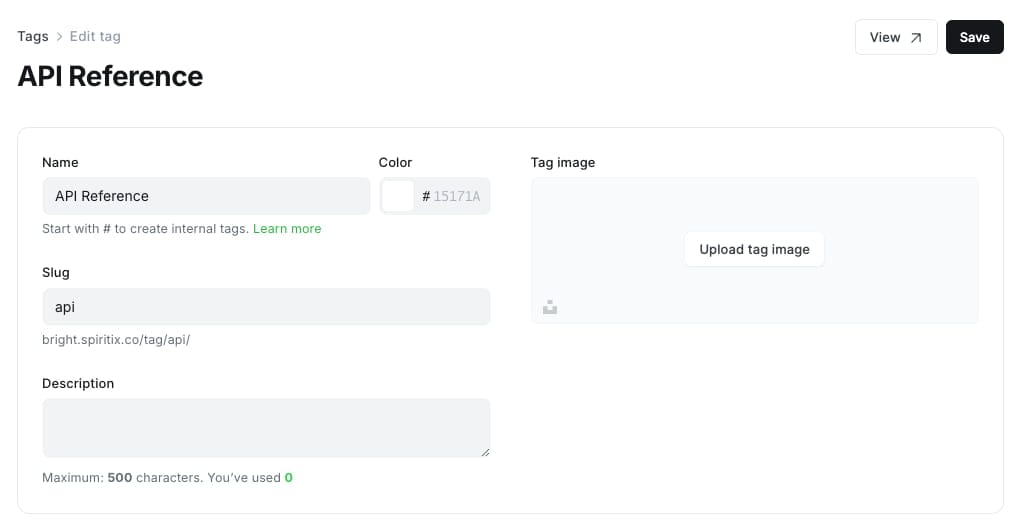
For technical reasons, we need to create a public (not internal) tag for each folder. This tag will be used to put the folder and its documents together. The tag's slug will also be part of the documents' URL.
Open the Ghost admin, then go to Tags and click on the "New tag" button on the top right corner. Then fill in the tag's name (you can just use the folder title here). Make sure the slug is correct as it will be part of the documents' URL, and changing it later will cause SEO issues and require implementing redirects.

Step 2: Creating the folder post
- Open Ghost admin, then go to Posts and create a new post. Give it a title and fill in the content. Optionally add an excerpt.
- For the feature image upload an icon. A filter is applied to the image to make it work for both light and dark theme. We recommend using a monochrome SVG or transparent PNG. In our demo, we're using duotone icons from the free Phosphor icons pack. We recommend uploading a normal image for the Facebook and X card in the post settings.
- add the public tag you created in step 1 to the post settings, and make sure it's the primary tag (in Ghost the primary tag is always the first tag).
- Next, we need to make this post part of the folders collection so it's displayed on the listing page. To do that add the internal tag #folders-col to the post (internal tags must start with #).
- Next, we need to create sidebar groups for the documents. If you prefer not to group your documents in the sidebar, add the tag #groups-disabled to the post and skip this step.
- Open the Ghost admin, then go to Tags and click on the "New tag" button on the top right corner.
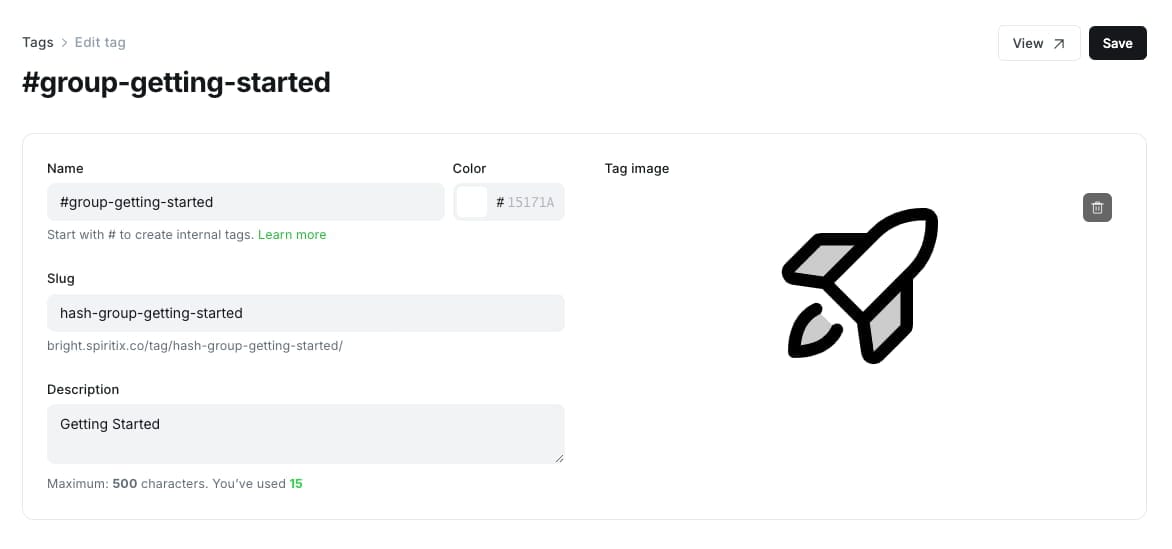
- The tag's name must start with #group- plus some unique text (e.g. #group-getting-started).
- Next, fill in the tag's description. This is the text that will be visible on the sidebar.
- You can also upload an icon as the tag image. A filter is applied to the image to make it work for both light and dark theme. We recommend using a monochrome SVG or transparent PNG. In our demo, we're using duotone icons from the free Phosphor icons pack.
- Finally, save the tag.
- Repeat the process for all the groups, then go to your folder post and add the tags in the post settings and save the changes. The groups will appear on the sidebar in the same order they appear on the post settings.

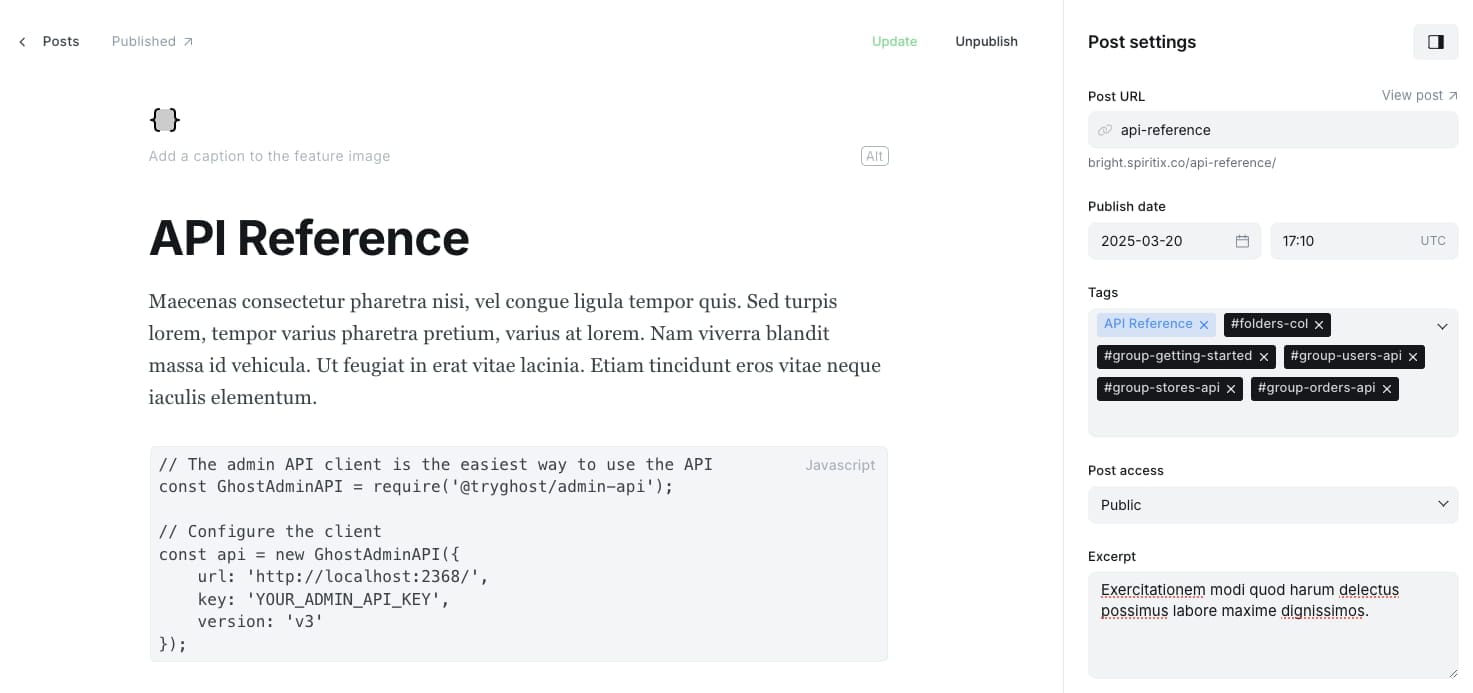
The folder settings should look like the following:

After publishing the post, you should see it on the listing page:

Folders will be displayed in chronological order (oldest first). You can adjust the order by simply changing the "Publish date" on the post settings.
At this point, if you click on the folder card you should see the folder post with empty groups on the sidebar. Next step is to add documents to the folder.

Step 3: Creating the document post
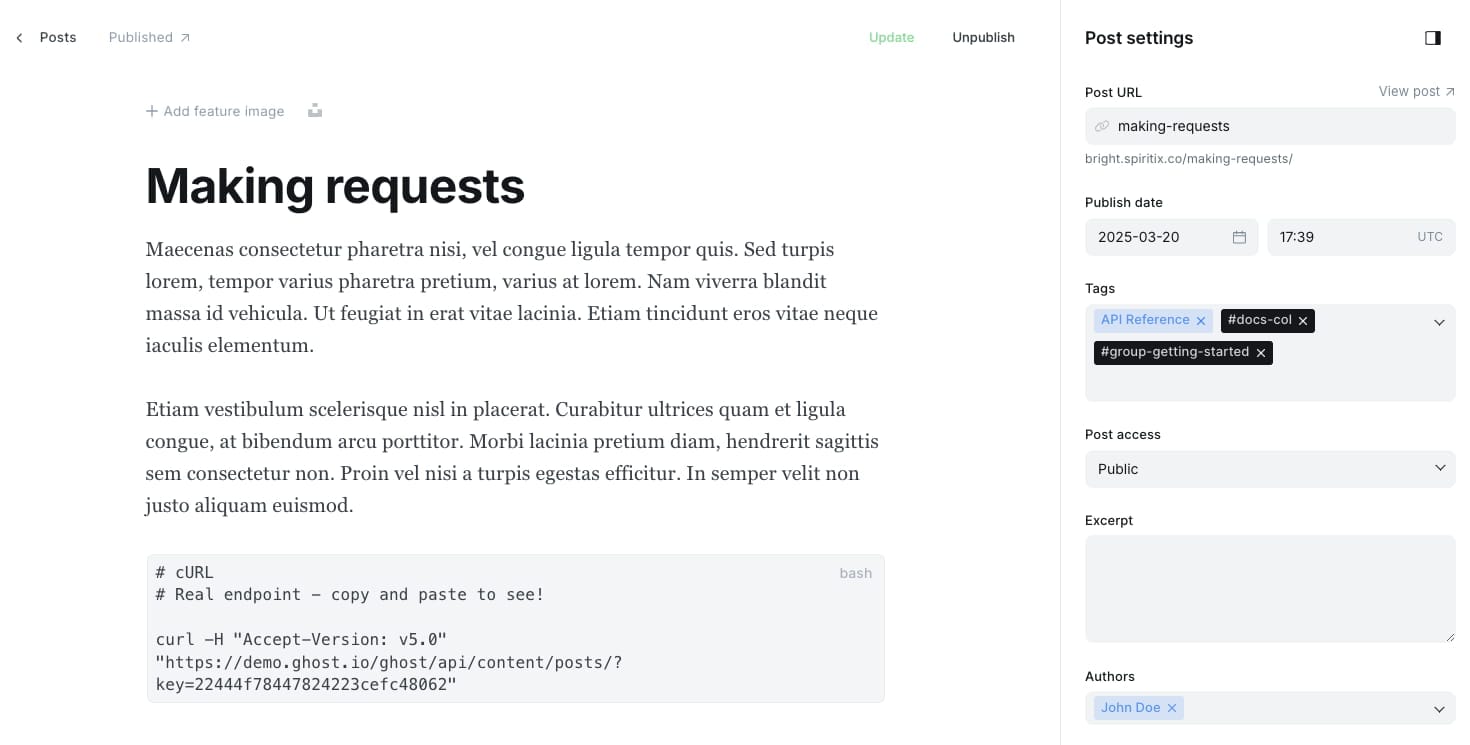
- Open Ghost admin, then go to Posts and create a new post. Give it a title and fill in the content. Optionally add an excerpt and a feature image.
- add the public folder tag you created previously in step 1 to the post settings, and make sure it's the primary tag (in Ghost the primary tag is always the first tag).
- Next, we need to make this post part of the docs collection. To do that add the internal tag #docs-col to the post (internal tags must start with #).
- Next, add the group tag (you created in step 2) that this document should belong to.

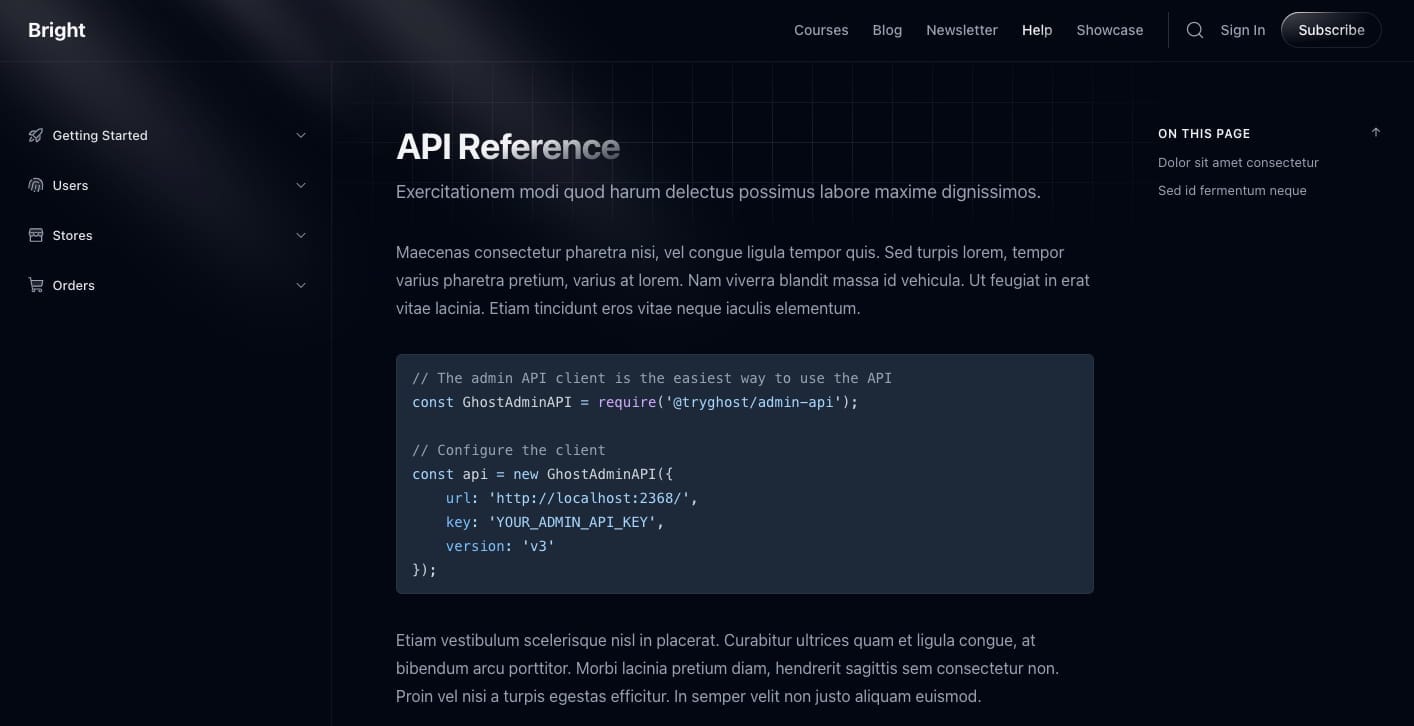
After publishing the post, you should see it appear on the sidebar.
Documents under the same group will appear in chronological order (oldest first). You can adjust the order by changing the "Publish date" on the post settings.

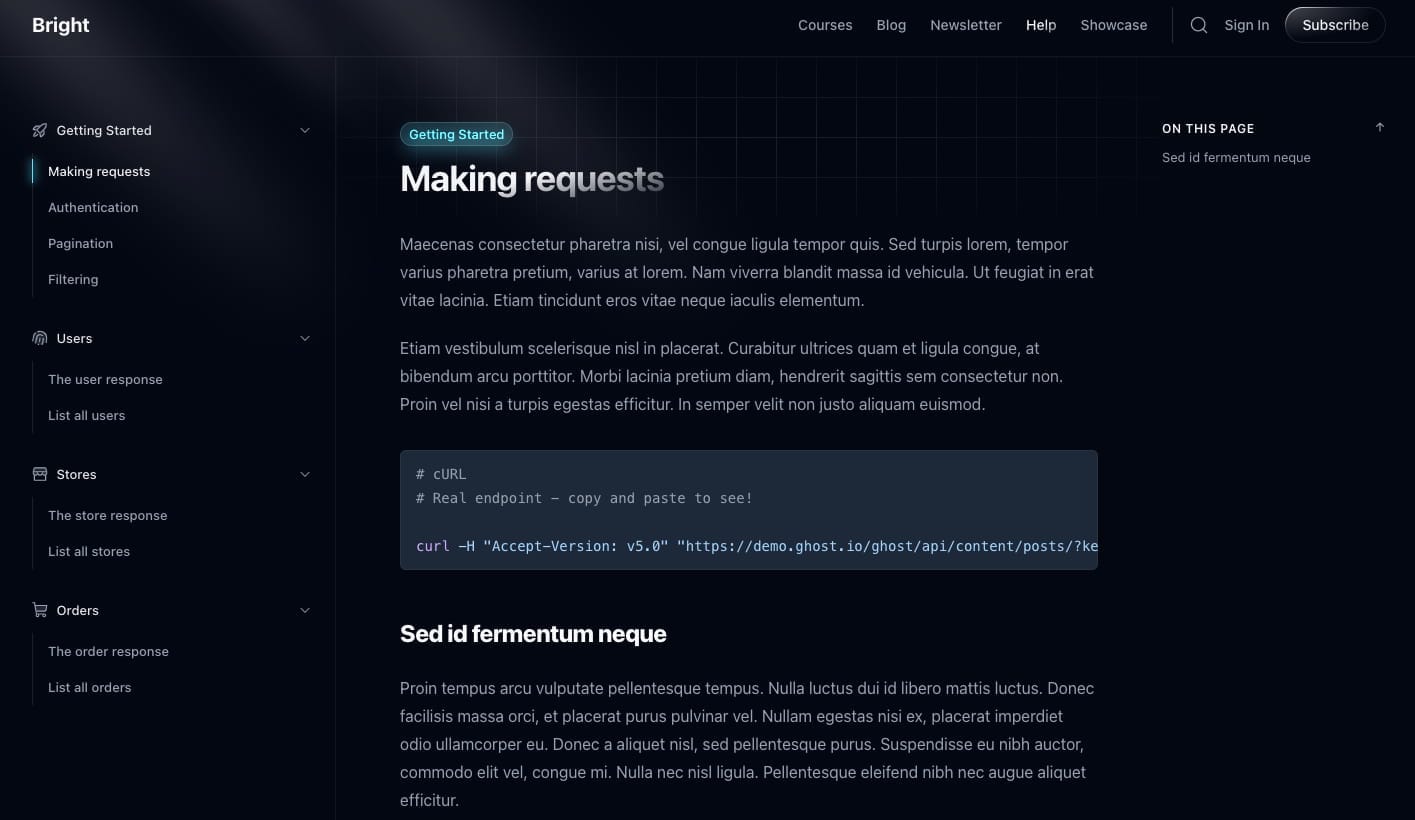
When you visit a document post, the URL is /docs/<primary tag slug>/<document slug>/ e.g /docs/api/making-requests/
That is why it is important to use the same value for the folder slug and the primary tag slug, to keep the URL consistent between the folder and documents posts.