Configure the documentation pages and sections
After installing the theme and uploading the routes.yaml file the next step is to start configuring the documentation pages and sections.
Create the welcome page
First, you need to create a welcome page, this is the first page that users will see when visiting your documentation, and the first link on the sidebar.
Open Ghost admin, then go to pages and create a new page. Give the page a title (e.g. Introduction, Overview, ...), then fill in the content.
Next, open the page settings and change the page URL (slug) to docs.
For better SEO, click on Meta data and fill the Meta title field with something more descriptive (you can just copy the general website description).
Optionally, you can add a custom excerpt too.
Finally, publish the page.
Create the sidebar sections
The sidebar sections are defined by tags configured on the welcome page.
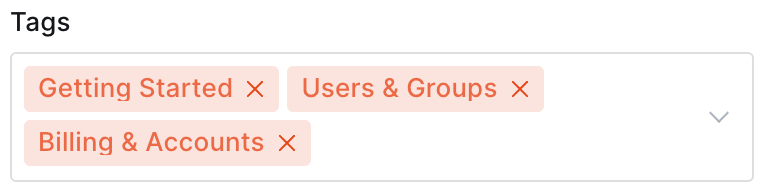
On the welcome page you created previously, open the page settings and create a new tag for each sidebar section you want. The tags' order is important, the sidebar sections will appear in the same order as the tags configured on the welcome page.
For example, if you want your documentation to have 3 sections: "Getting Started", "Users & Groups" and "Billing & Accounts", you will need to configure the welcome page tags as follow:

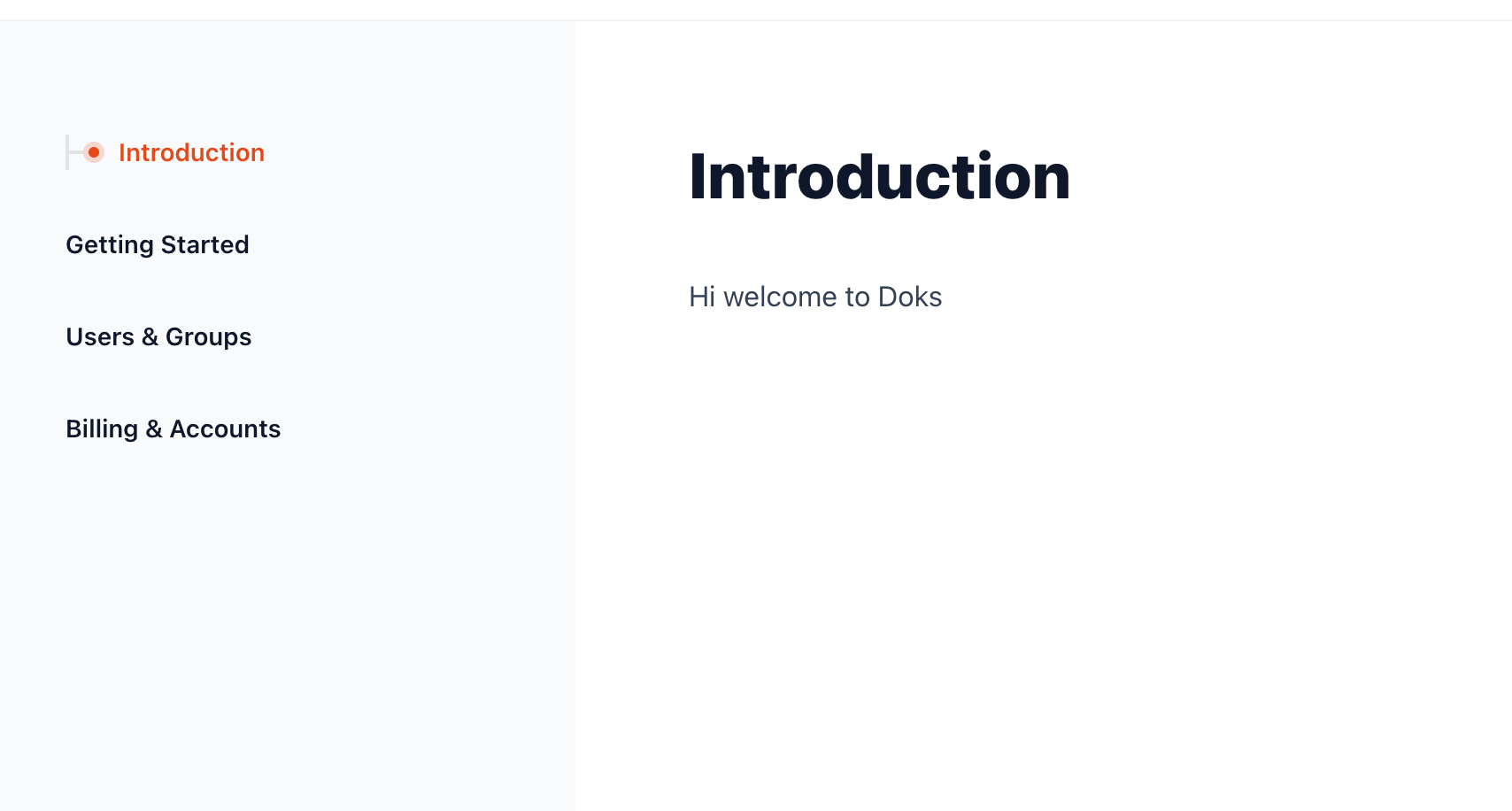
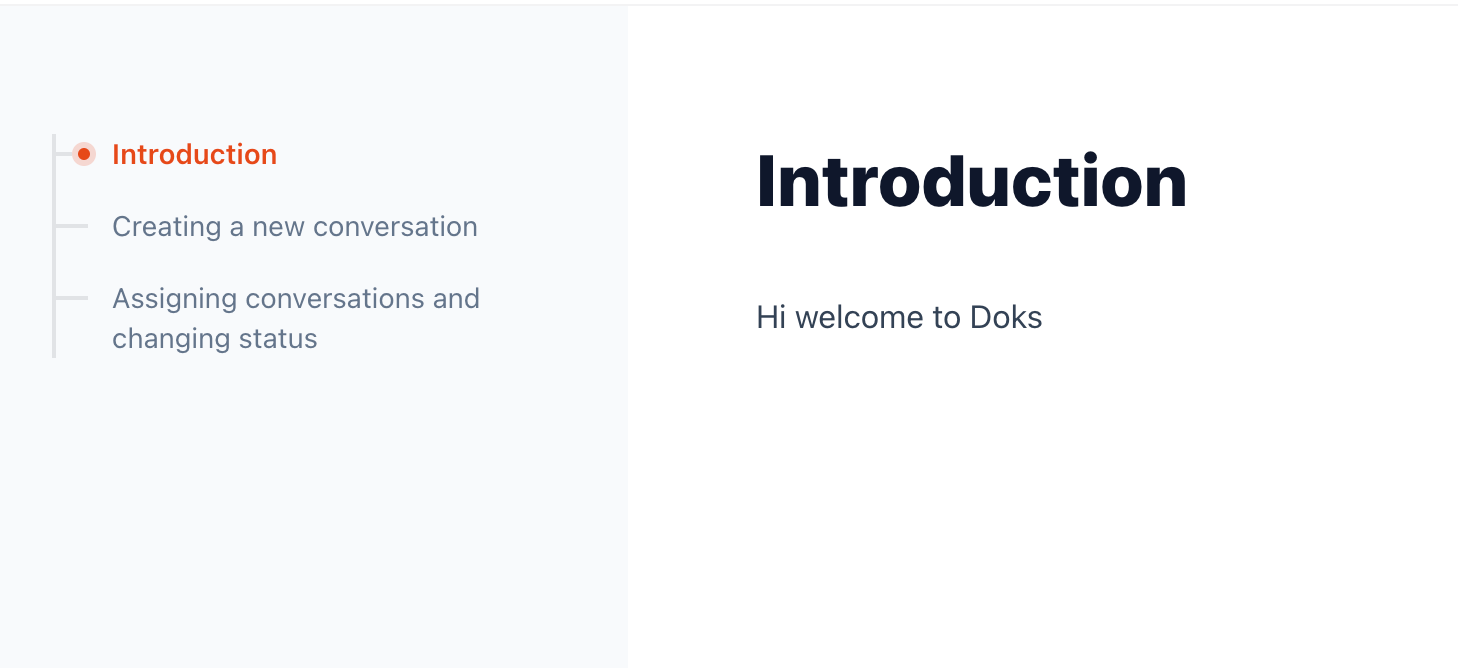
After saving the changes, you should see the sections appear on the sidebar as follow:

Create documentation posts
The final step is to start filing the sections with posts.
Open Ghost admin, then go to posts and create a new post. Give it a title and fill in the content as you normally would.
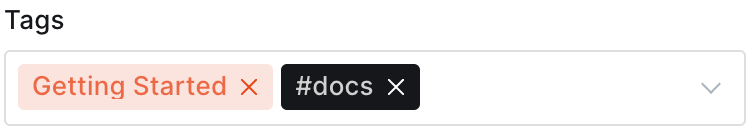
Then, on the post settings, set one of the section tags you created earlier as the primary tag on the post (the primary tag is always the first one).
Next, we need to mark this post as part of the documentation collection, to do that add the internal tag #docs to the post (internal tags must start with #).
For example, to create a new post "Creating a new conversation" under the "Getting Started" section, the tags on the post should be set as follow:

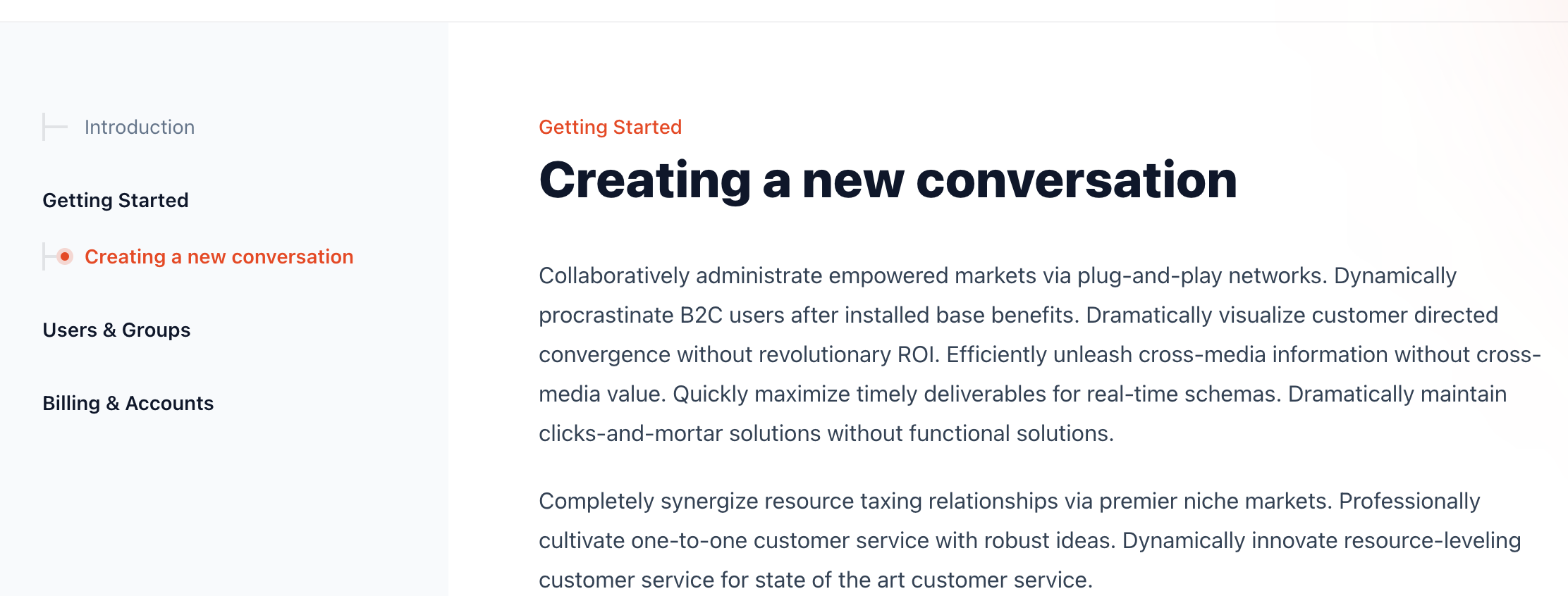
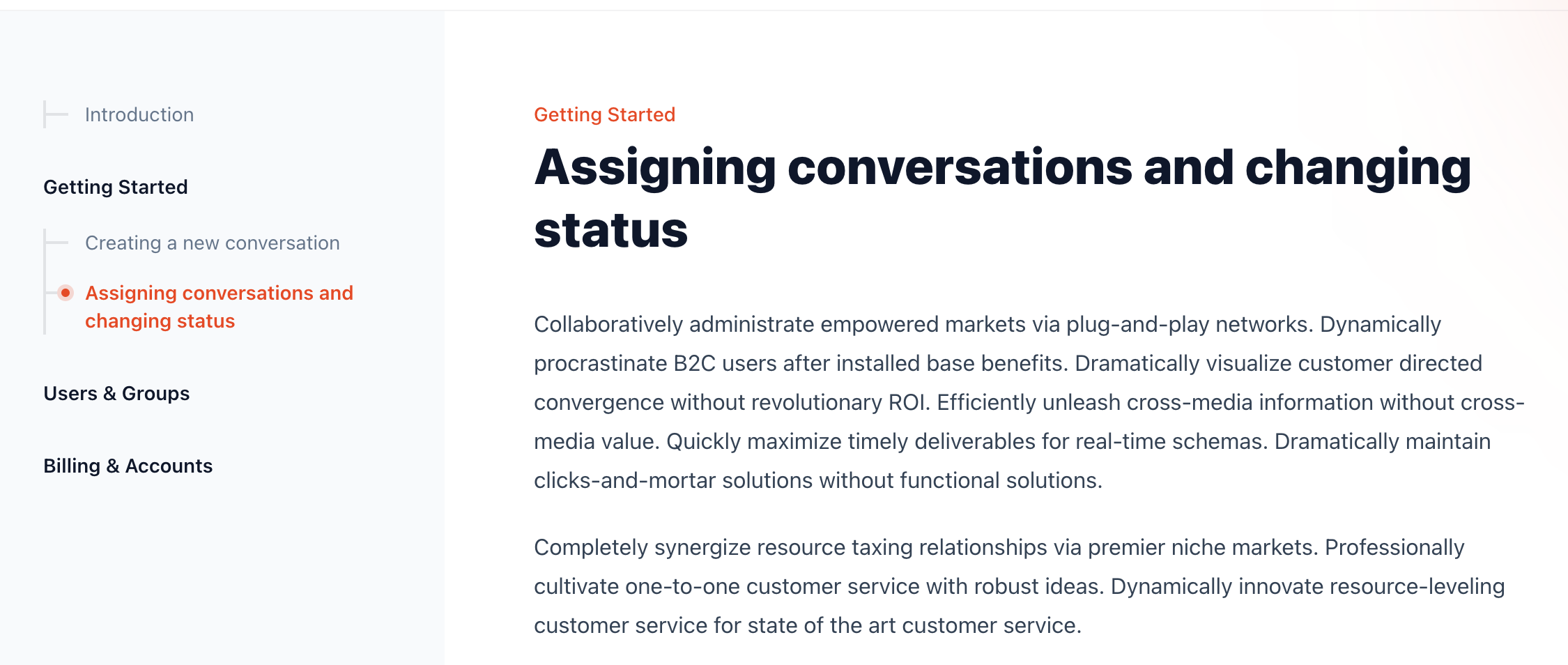
After publishing the post, you should see it appear on the sidebar under the corresponding section:

Posts under the same section will appear in chronological order (oldest first). You can adjust the order by changing the "Publish date" on the post settings.

Sidebar styles
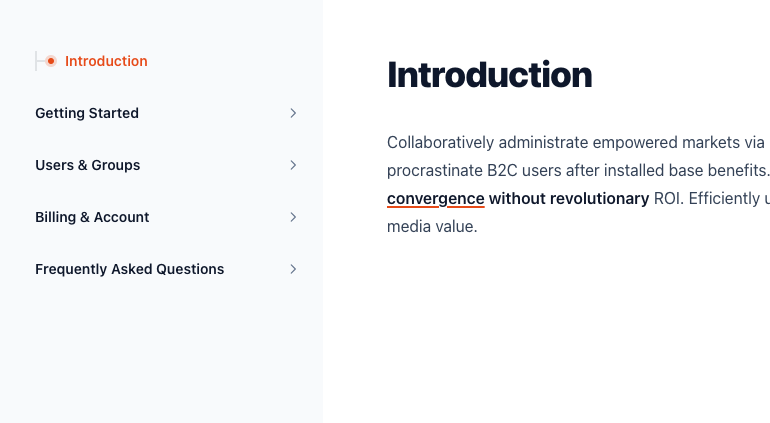
Hidden sections: If you like to hide the sidebar sections (if you have only one section for example), go to the welcome page and add the internal tag #docs-no-sections

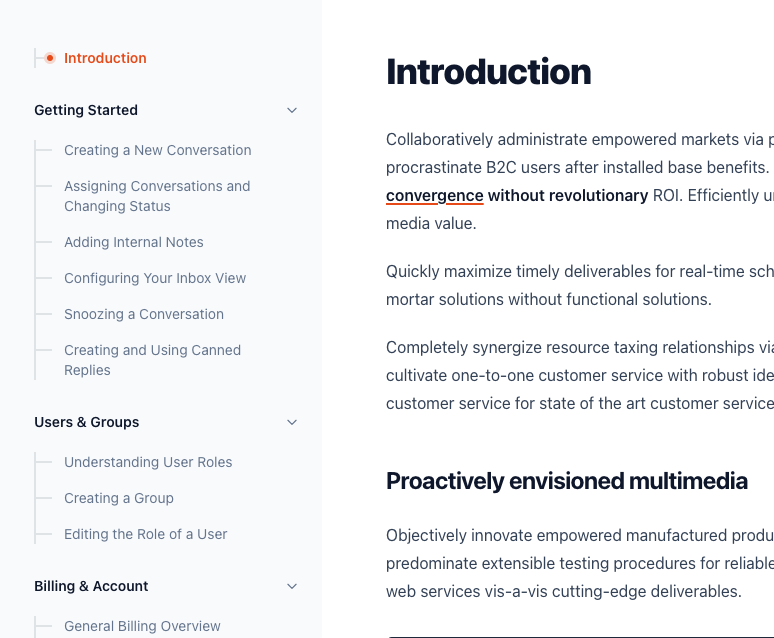
Collapsible sections: Add the internal tag #docs-collapsible to the welcome page to enable collapsible sections that can be opened and closed, by default all sections are closed.

Opened collapsible sections: if you prefer the collapsible sections to be opened by default add the internal tag #docs-collapsible-open to the welcome page (it need to be added in addition to #docs-collapsible)

Important notes
Section tags must not be reused: The tags you created for the sidebar sections must not be reused somewhere else. Only use them on the welcome page (no other pages), and the posts marked with #docs (not #blog, not #changelog, ...).
If you need to reuse a tag, create a new one even if it has the same title.
Comments: Comments are disabled by default on doc pages and posts. To enable them add the internal tag #template-comments to the each doc post and page.
Multiple documentation: If you want to have multiple documentation on your website (e.g. Guides, FAQs, API, ...), please read the multi-docs setup.