Multi-docs setup
With Doks you can easily create multiple documentation collections/hubs. To do that, you'll need to make changes to the routes.yaml file.
As an example, we'll demonstrate how to create 3 documentation collections:
- API: accessible from the homepage /
- Guides: accessible from /guides
- FAQs: accessible from /faqs
Editing the routes.yaml
The default documentation collection that comes with the theme is configured as follow:
routes:
collections:
/:
permalink: /{slug}/
template: index
data: page.docs
filter: "tags:hash-docs"
# ...
Let's start configuring the API collection.
First, you need to change the data field to page.api, this means that the welcome page for this documentation is a page with an URL (slug) equal to api.
Next, you need to change the filter field to make it unique to this collection, tags:hash-docs is required by the theme so we'll leave it and add tags:hash-api to differentiate between the 3 collections. The final filter value should be "tags:hash-docs+tags:hash-api". This means that, to be part of this collection, posts need to have both internal tags #docs and #api.
The API collection declaration should be as follow:
routes:
collections:
/:
permalink: /{slug}/
template: index
data: page.api
filter: "tags:hash-docs+tags:hash-api"
# ...
Next, let's add the Guides collections.
Start by copy and pasting the API collection we configured previously. Then change the data field to page.guides and the filter field to "tags:hash-docs+tags:hash-guides", this means that the welcome page for this documentation is a page with an URL equal to guides and posts need to have both internal tags #docs and #guides.
Next, change the collection URL to /guides/ instead of /, and the permalink field to /guides/{slug}/ instead of /{slug}/.
The Guides collection declaration should be as follow:
routes:
collections:
/:
permalink: /{slug}/
template: index
data: page.api
filter: "tags:hash-docs+tags:hash-api"
/guides/:
permalink: /guides/{slug}/
template: index
data: page.guides
filter: "tags:hash-docs+tags:hash-guides"
# ...
Finally, let's add the FAQs collections.
Start by copy and pasting the Guides collection we configured previously, then change guides to faqs in all the fields. The welcome page for this documentation is a page with an URL equal to faqs and posts need to have both internal tags #docs and #faqs.
The FAQs collection declaration should be as follow:
routes:
collections:
/:
permalink: /{slug}/
template: index
data: page.api
filter: "tags:hash-docs+tags:hash-api"
/guides/:
permalink: /guides/{slug}/
template: index
data: page.guides
filter: "tags:hash-docs+tags:hash-guides"
/faqs/:
permalink: /faqs/{slug}/
template: index
data: page.faqs
filter: "tags:hash-docs+tags:hash-faqs"
# ...
The final routes.yaml file should look like the following:
routes:
collections:
/:
permalink: /{slug}/
template: index
data: page.api
filter: "tags:hash-docs+tags:hash-api"
/guides/:
permalink: /guides/{slug}/
template: index
data: page.guides
filter: "tags:hash-docs+tags:hash-guides"
/faqs/:
permalink: /faqs/{slug}/
template: index
data: page.faqs
filter: "tags:hash-docs+tags:hash-faqs"
/blog/:
permalink: /blog/{slug}/
template: blog
data: page.blog
filter: "tags:hash-blog"
/changelog/:
permalink: /changelog/{slug}/
template: changelog
data: page.changelog
filter: "tags:hash-changelog"
/showcase/:
permalink: /showcase/{slug}/
template: showcase
data: page.showcase
filter: "tags:hash-showcase"
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
If you plan to set up a landing page, make sure to adjust the routes accordingly and move the API collection to /api/:
routes:
collections:
/:
permalink: /
template: landing
filter: "tags:hash-landing"
order: "published_at asc"
rss: false
limit: 30
/api/:
permalink: /api/{slug}/
template: index
data: page.api
filter: "tags:hash-docs+tags:hash-api"
# ...
Better organization for duplicated section tags
Let's suppose you want to create a sidebar section "Getting Started" on each of the 3 collections you configured previously.
For the theme to work properly and to avoid duplicated content, you need to create 3 different tags, one for each collection, and assign each one to the corresponding welcome page and posts.
Let's start by creating a "Getting Started" section tag for the API collection:
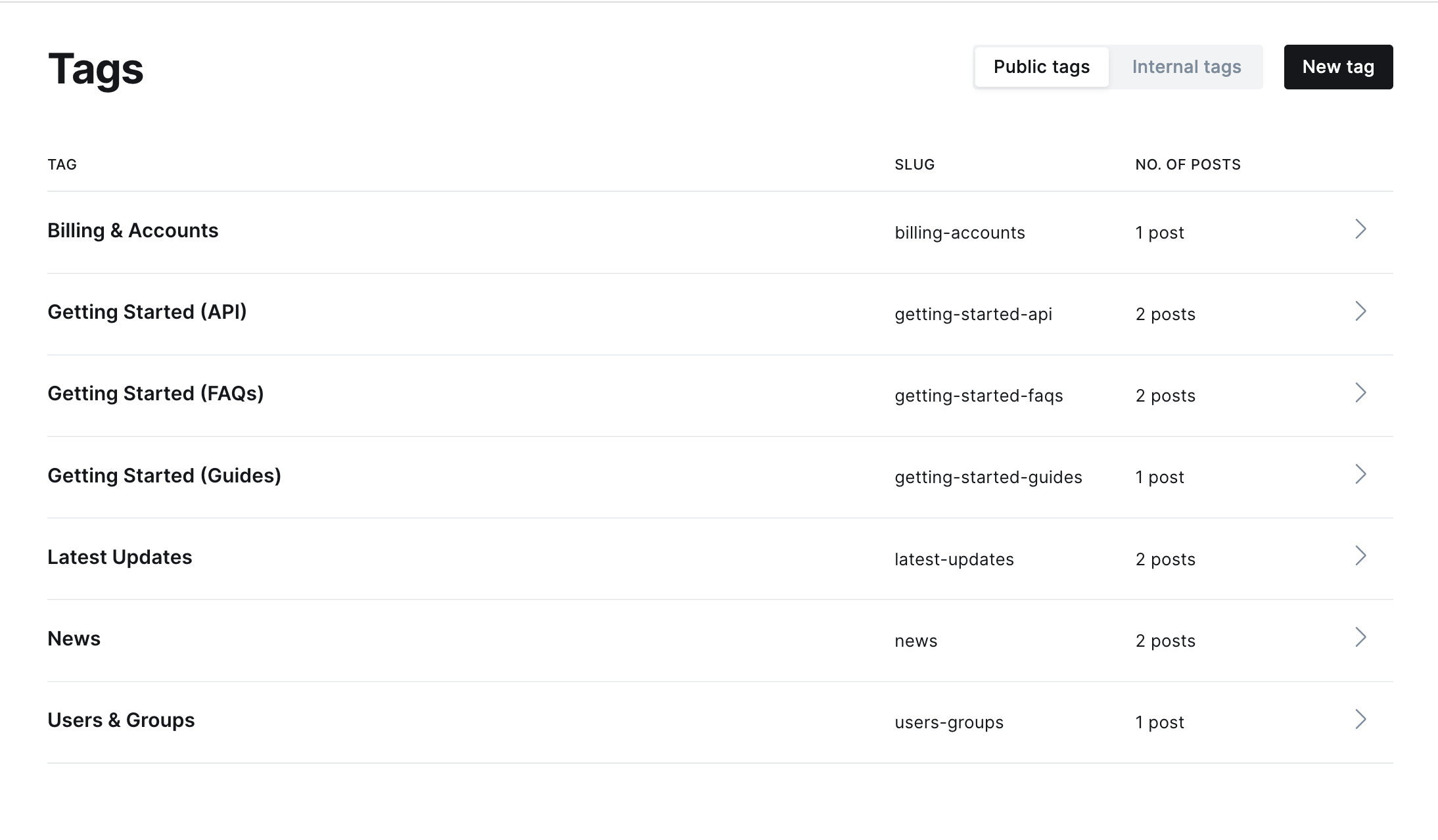
- Go to your Ghost admin, click on Tags, then click on New tag, then fill in the name field with something like Getting Started (API), we added "(API)" to the tag's name to make it easier to differentiate between the 3 tags on the Ghost admin UI.
- Next, change the slug to something like getting-started-api
- Finally, expand the Meta data section and fill in the Meta title field with Getting Started, this will be the publicly visible section name.
Repeat the process for the Guides collection:
- Name: Getting Started (Guides)
- Slug: getting-started-guides
- Meta title: Getting Started
And same for the FAQs collection:
- Name: Getting Started (FAQs)
- Slug: getting-started-faqs
- Meta title: Getting Started
Now, you'll see that's easier to distinguish between the 3 tags on the Ghost admin UI.

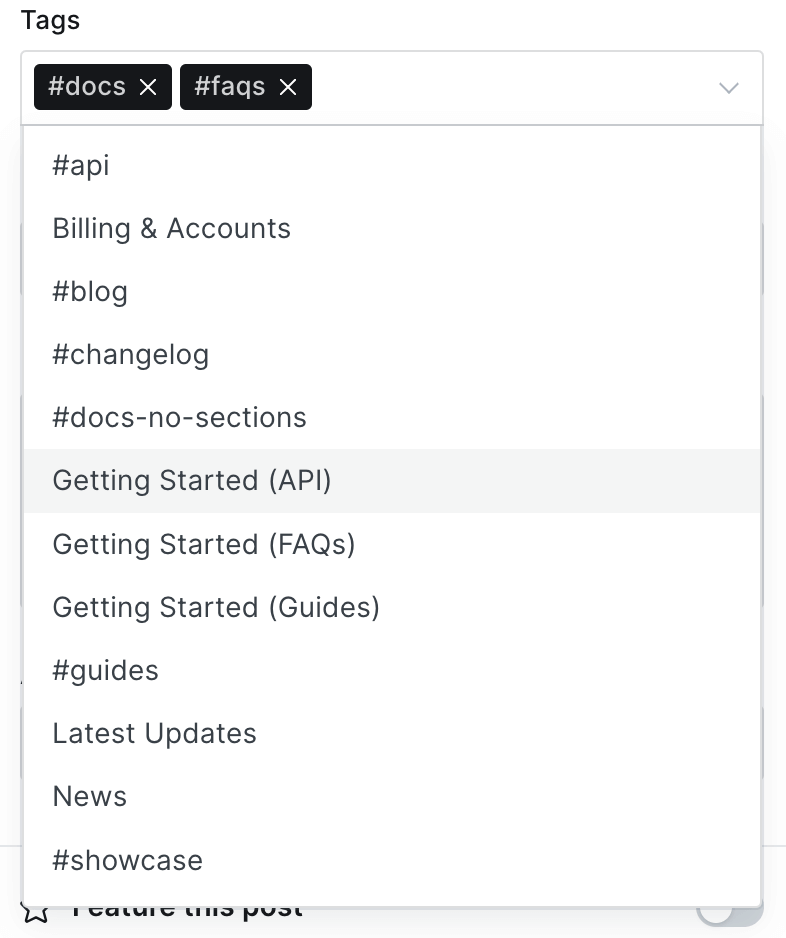
And it becomes easier to select the correct section tag when adding it to the welcome page or a post:

And finally on the website all sections will keep the same name "Getting Started":